Introduction
Créer une page d’accueil, c’est pas si simple. La conception devrait toujours contenir le plus de liens possibles vers les autres pages. Une chose est certaine, la page d’accueil doit être la vitrine de votre site web. Il doit en mettre plein la vue et contenir un maximum de liens vers des publications ou des sections importantes, sans pour autant la surcharger. Cependant, la page d’accueil doit reste simple, pour donner aux visiteurs l’envie de rester. Cette page donne quelques recommandations glanées ici et là et explique la création du “hero”, sorte de première bannière visuelle que les visiteurs vont voir.
Section par défaut
Une bonne idée est de créer une section par défaut avec Elementor et de la garder en modèle. Il faut penser à le rendre responsive, à savoir compatible avec toutes les tailles d’écrans.

Hero
Toute page d’accueil se doit d’avoir un hero. Un hero est une sorte d’entête imagée ou pas dans laquelle on peut mettre des liens vers d’autres pages importantes. Certains sites font de la page entière leur hero.
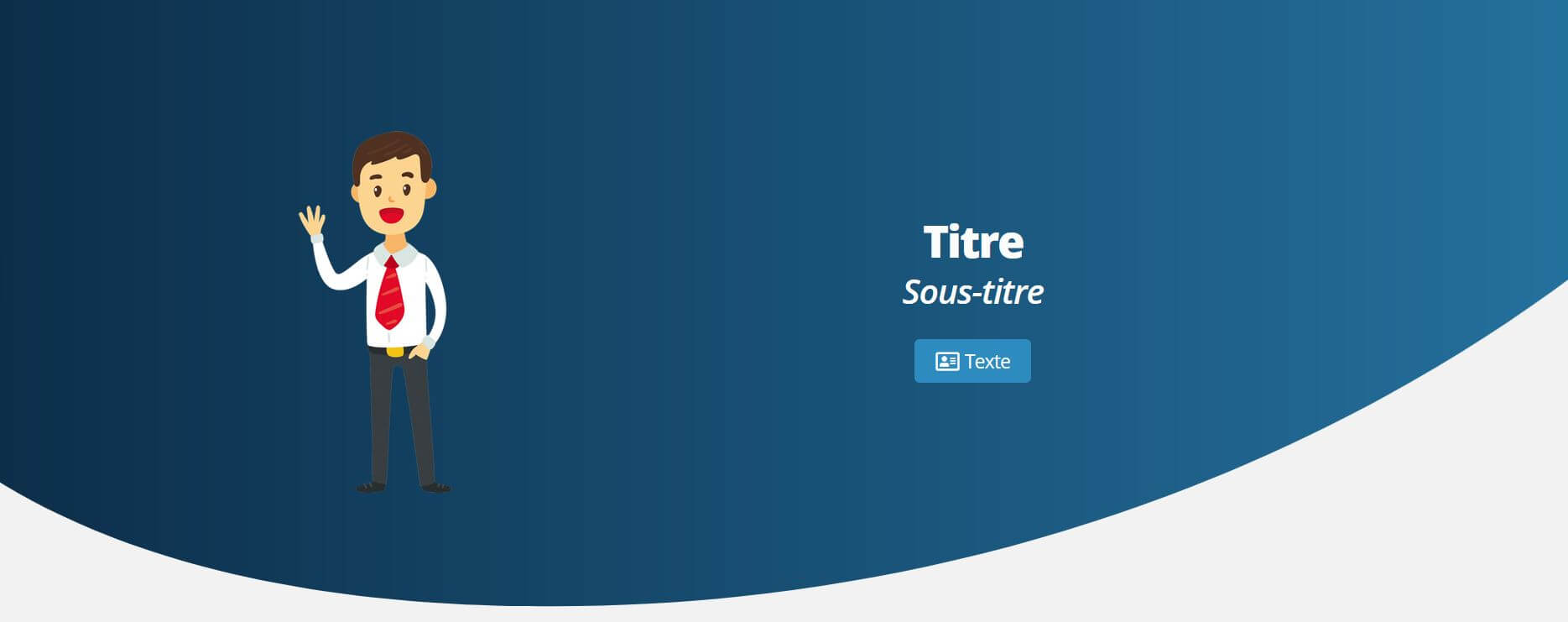
Au départ de la conception du site, le hero n’était que la section bleu dégradée que l’on retrouve sur toutes les pages. la section par défaut ci-dessus.
Au fur et à mesure que les pages devenaient plus sophistiquées, l’envie de créer un hero spécial pour la page d’accueil a vu le jour. Le hero se devait de rester simple et dans la lignée du modèle de départ.
Première étape
- Suppresion de l’image de l’homme.
- Suppression du bouton.
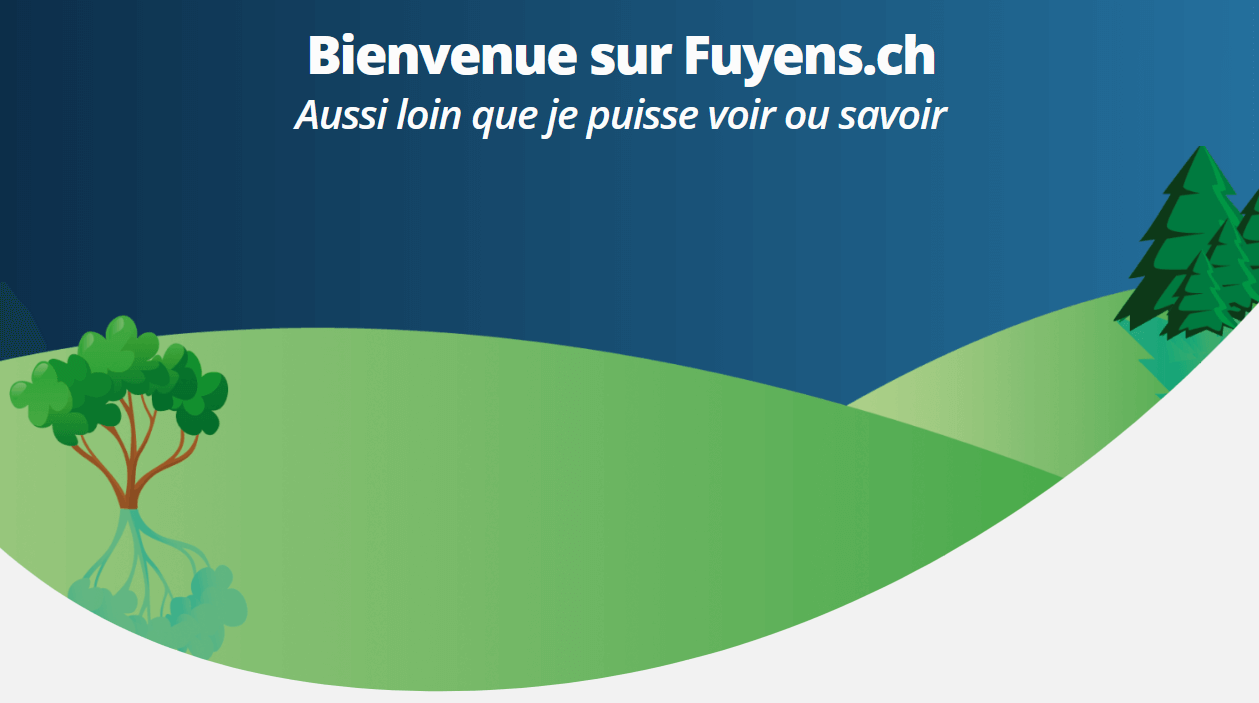
- Ajout d’une image de paysage superposée au modèle.
Les dimensions de l’image du paysage font 1700×750. C’est un PNG pour gérer la transparence avec le ciel bleu du modèle de base.

Deuxième étape
- Ajout du titre et du slogan.
A noter que le titre et le slogan font partie des nombreux champs dynamiques exploitables avec Elementor. Le titre étant le nom de domaine du site, il est aussi possible d’y ajouter un texte le précédent, comme ici, les mots “Bienvenue sur “.

Troisième étape
- L’ajout d’un moulin (qui se trouve réellement dans mon jardin), dont les ailes peuvent tourner.
- Les trois images ci-dessous font 1700 pixels de larges. La hauteur n’est pas importante pour la réalisation du hero.
- Les images constituant le moulin se doivent d’être toutes à la même dimension, sinon, le redimensionnement de l’écran déplacerait les objets de façon non synchrone.
- Les deux ailes du moulin doivent être au milieu de l’image, sinon, elles ne tourneront pas rond.



Quatrième étape
- Les trois images se superposent les unes aux autres.
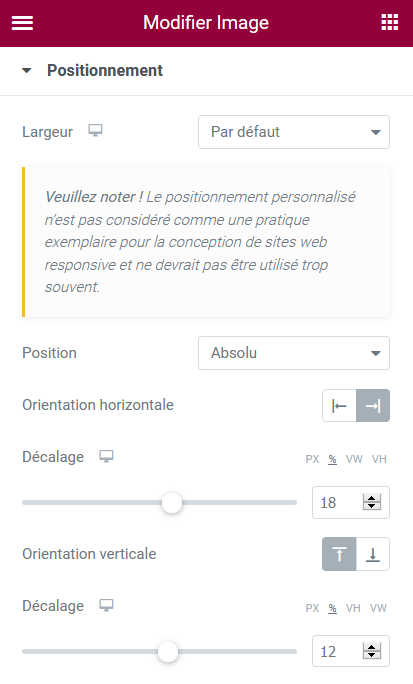
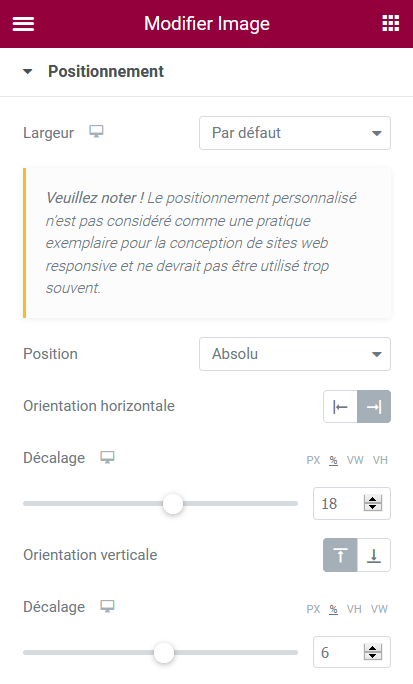
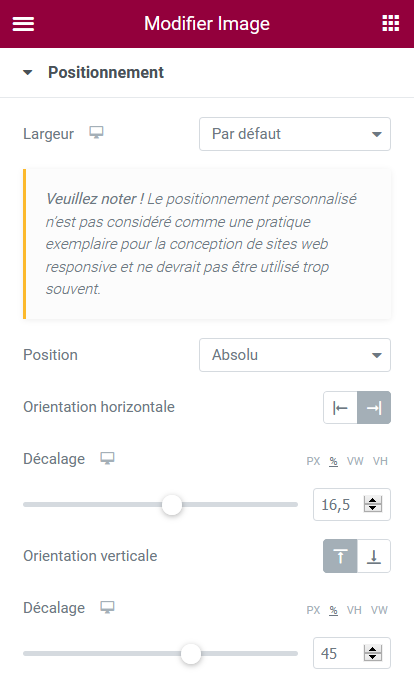
- Celui-ci est réalisé avec l’option avancée “Positionnement”. Pour la même raison de synchronisation entre les différentes images, le positionnement doit être donné en pourcentage (%), en VW ou en VH, mais jamais en pixels.
- Il est tout à fait possible de donner des demi pourcents, comme ici pour l’ombre des ailes.



Cinquième étape
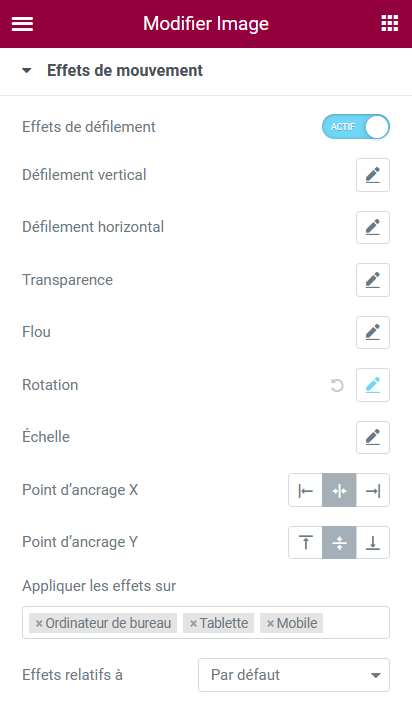
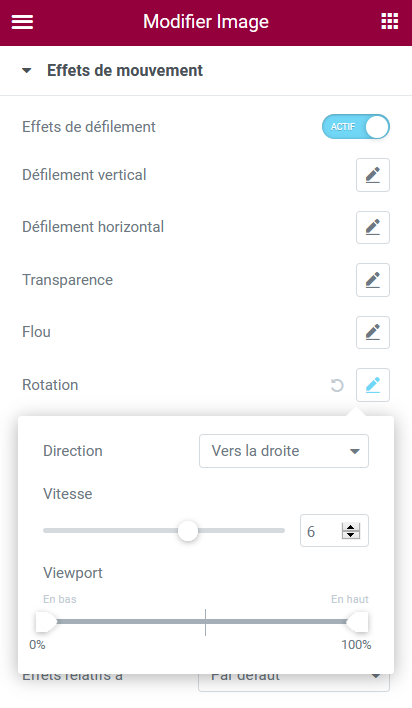
- La rotation des ailes du moulin.
- L’effet de rotation se fait dans l’onglet avancé. Il est possible de modifier la vitesse et le sens de rotation.
- La modification du “viewport” permet de différer le démarrage du mouvement en fonction du défilement de la fenêtre. Le bon sens veut bien entendu que si la valeur du “viewport” pour l’aile est modifiée, celle de l’ombre de l’aile doit refléter ce même pourcentage.


Une fois le moulin en place, le hero est complet et le défilement de la page fait tourner les pales du moulin.
Les possibilités de créer des effets de positionnements et de mouvements sont infinies avec un peu d’imagination. Cependant, cette pratique n’est pas très recommandée, surtout sur les écrans des téléphones portables. Un conseil avisé serait de rester simple quand un mouvement est appliqué.

Le reste de la page
Les autres sections de la page, comme “Les dernières publications” et la section “A voir absolument”, sont réalisés avec le widget publications.
Le widget “Publications” possède une intéressante option qui permet d’appliquer un filtre sur le contenu. Ce filtre est codé en PHP. Par exemple, ci-dessous, le filtre va afficher les six dernières publications dans l’ordre décroissant, pour autant qu’elles appartiennent à l’un des trois types personnalisés et qu’elles ont été publiées.

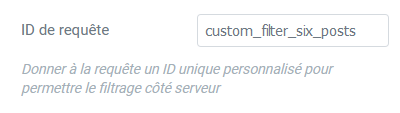
“l’ID de la requête” doit se retrouver dans l’action codée.
// Showing 6 last posts written
function last_six_posts ($query) {
$query->set('post_status', 'publish');
$query->set('post_type', ['it','tracks','travels']);
$query->set('posts_per_page', 6);
$query->set('order', 'desc');
}
add_action('elementor/query/custom_filter_six_posts', 'last_six_posts');C’est tout pour les secrets de fabrication de la page d’accueil. Amusez-vous bien !



