Introduction
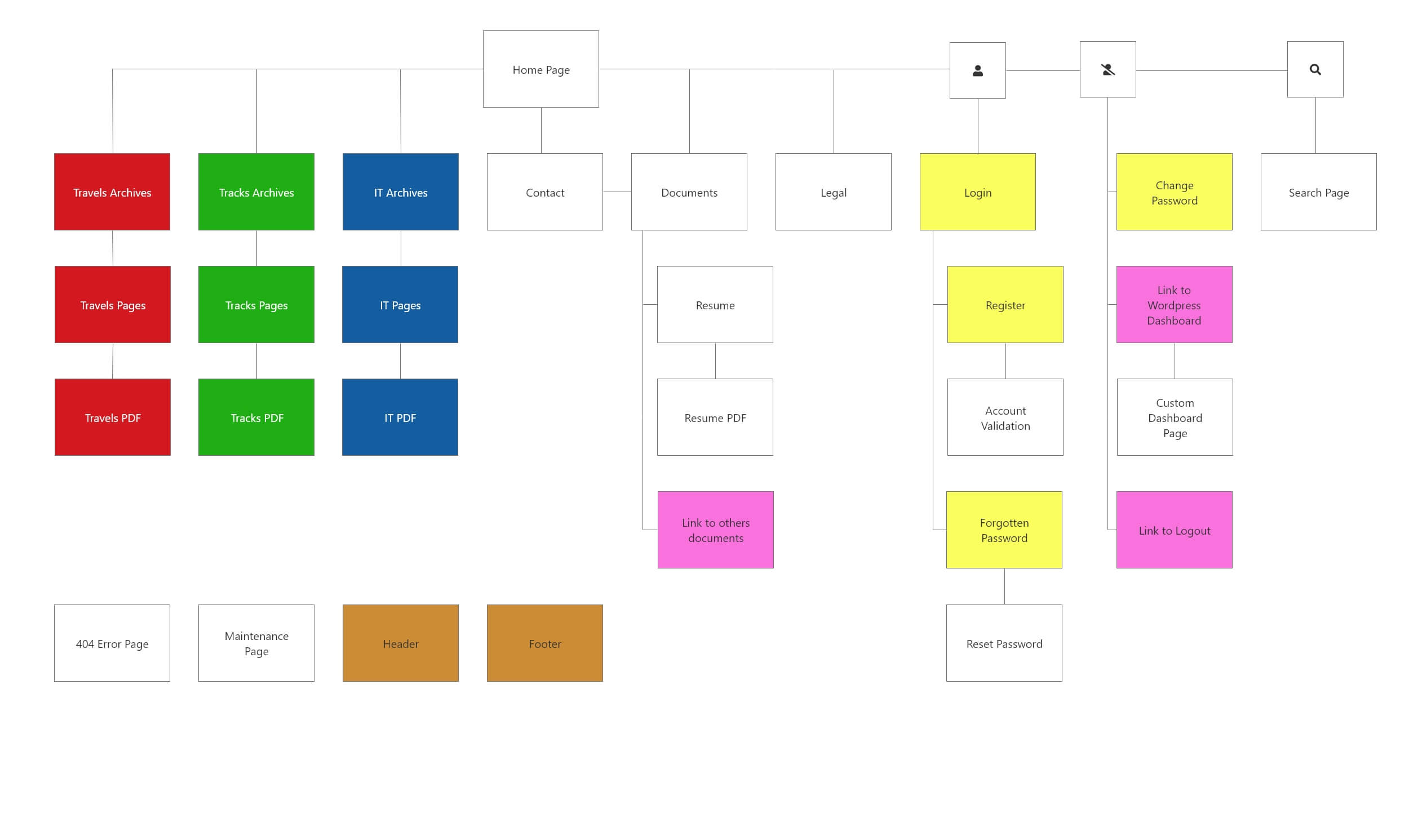
Dans l’ordre logique des étapes, selon le plan de pages établi, il était temps de s’attaquer à une page d’archive. Selon la définition de WordPress, les pages d’archives permettent de lister tout le contenu de votre site ou en parti. WordPress a été conçu à la base pour l’écriture de blog, il n’offre qu’un seul type de publications, les articles. Elementor, quant à lui, vous propose de créer autant de modèles d’archives que nécessaire. Mon intention étant de créer trois types de publications (voyages en rouge, parcours en vert et informatique en bleu), l’étude et la compréhension de ce système a commencé par la création d’une page d’archives simple pour les articles. Puis, crescendo, jusqu’à l’aboutissement de trois pages d’archives pour chaque type de publications personnalisées.
L’archive du type articles
Commençons par le début, élaborons une page d’archives pour les articles et essayons de lui assigner une entrée dans le menu.
La démarche est assez simple :
- Créez une page blanche que vous nommez “articles”.
- Créez un article et nommez-le comme bon vous semble.
- Allez dans Réglages – Lecture, et assignez votre page blanche comme page des articles.
- Allez dans le constructeur de thème Elementor, onglet Archives, et créez une page d’archive.
- Nommez-la également “articles“. C’est très important, les deux noms doivent correspondre.
- Glissez-déposez le widget Archives.

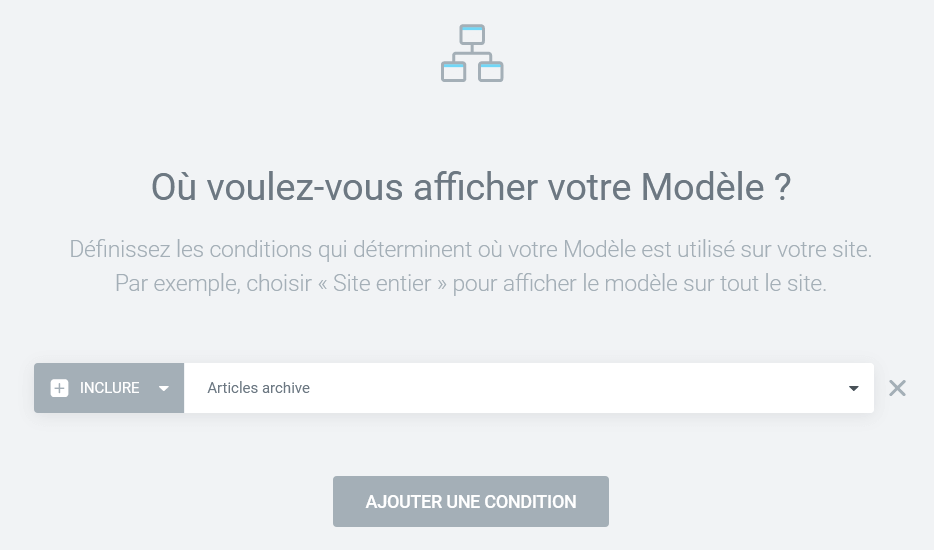
- Sauvegardez. Dans les conditions d’affichage, sélectionnez Articles archive.

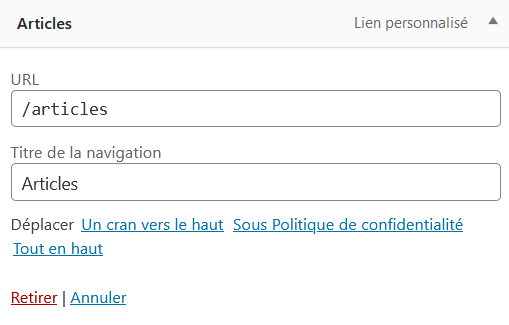
- Allez dans l’entête et créez un menu “Articles”, auquel vous assigner l’URL “/articles”. Ceci est une notation relative qui correspond à l’URL absolue “https://www.fuyens.ch/articles”.

Maintenant, vous pouvez tester. Depuis votre page d’accueil, cliquez sur le menu “Articles” et votre page d’archives apparaît. La première étape, la plus simple fonctionnait à merveille.
Les types personnalisés
Mais revenons à mon plan de pages ci-dessous. WordPress, dans sa version de base, n’offre pas la possibilité de créer les trois types de contenu (rouge, vert et bleu).

En recherchant sur différentes sources d’informations, deux solutions se profilaient. L’une était le plugin CPT UI et l’autre, l’insertion de lignes de code pour créer les différentes catégories. J’ai choisi la façon simple d’ajouter le plugin.

Pour créer un type de publications personnalisé, la démarche reste assez simple :
- Dans le champ “Slug du type de publication”, entrez le nom de votre type.
- Dans le champ “Libellé pour le pluriel”, entrez le nom de votre type au pluriel.
- Dans le champ “Libellé pour le singulier”, entez le nom de votre type au singulier.
- Plus bas, dans les réglages, permutez l’option “Archivée” à “Vrai”.
- Pour l’icône du menu, sélectionnez une icône dans la librairie Dash icônes. Par exemple, pour afficher des notes de musique, entrez “dashicons-format-audio”.
- Dans la section “Supports”, cochez les champs que vous désirez voir apparaître dans la page de publication. Les options “Titre” et Éditeur” sont indispensables. Dans ce site web, “Commentaires et Auteur” ont été ajoutés.
Si vous avez tout juste, les nouveaux types apparaissent dans votre console WordPress.

Une page d’archive pour chaque type
La création des pages d’archives avec Elementor est du même ordre que celui pour la création de la page des articles, à une exception près, il n’est pas nécessaire de créer de page blanche pour le type personnalisé.
- Créez un contenu de type personnalisé, comme pour le type articles, mais dans la nouvelle section.
- Créez un modèle d’archive avec Elementor, mais cette fois-ci, régler les conditions d’affichage pour le type personnalisé.
- Créez ou adaptez le menu en modifiant l’URL avec “/nom_de_votre_type”.
La prochaine étape de mon site web sera la définition de chaque type personnalisé. En effet, il n’est pas utile de créer différents types de publications, si ce n’est pas pour y ajouter des informations supplémentaires dans des champs de données liés au type.
Suivez le guide dans le prochain chapitre intitulé Créer des champs personnalisés.



