Introduction
Une fois votre plan des pages en main, il est temps de réaliser votre site web. Ce blog ne va pas expliquer comment l’installation de WordPress se déroule. Il y a bien assez de tutoriel, de sites web et de livres qui débattent de ce sujet. L’idée est de vous montrer comment la préparation de l’environnement de travail et la création de la page d’accueil ont été effectuées.
Site de staging
Comme dit dans le précédent article sur l’hébergement, il est vivement conseillé de créer au moins 2 sites web. Le premier sera le site en production, le deuxième, celui de test (staging). Si vous avez la possibilité d’en créer plus, n’hésitez pas à créer un troisième site de test ou de développement. Sur ce site, le site principale se nomme www.fuyens.ch. Le site de test, quant à lui, porte le nom de staging.fuyens.ch. Il s’agit bien entendu d’un sous-domaine. La création de celui-ci est gratuit, contrairement à un deuxième nom de domaine.
Il est a noté que le nom du sous-domaine staging.fuyens.ch n’est pas choisi par hasard. La plupart des plugins payant vont vous facturer une licence pour une durée d’une année, sauf si vous achetez une licence pour un nombre de domaine illimité. C’est le cas d’Elementor Pro qui vous permet d’installer votre licence sur un domaine (fuyens.ch) et votre sous-domaine (staging.fuyens.ch), pour le prix d’une seule licence.
Nettoyage de WordPress
Tout dépend de votre hébergeur, mais souvent, celui-ci configure et prépare WordPress d’une certaine manière qui peut vous convenir ou pas. Pour bien démarrer, il est conseillé de :
- Supprimer tous les plugins (Menu extensions)
- Supprimer tous les articles
- Supprimer toutes les catégories (sauf celle par défaut, non-classifié(e)
- Supprimer toutes les pages, puis en créant une nouvelle page d’accueil, baptisé ici Home FR. Cette nomenclature sera expliquée plus tard.
- Supprimer tous les médias
- Supprimer tous les thèmes, sauf celui par défaut (Menu apparence – Thèmes)
Les premiers réglages
Le thème
Ce site web est bâti avec Elementor. Pour l’utiliser, vous allez devoir commencer par installer le thème “Hello”. Vous pourrez ensuite supprimer le thème par défaut et ne gardez que “Hello” comme unique thème.
La personnalisation
Avec le thème “Hello”, la personnalisation est au plus simple car tout ce fait, ou presque, du côté d’Elementor. La page de personnalisation porte aussi le nom de “Customizer”, dont le terme revient souvent dans les blogs.
- Dans l’identité du site, installez votre logo.
- Changez le titre du site si celui-ci est différent de votre nom de domaine.
- Écrivez un slogan accrocheur.
- Installez votre icône en 512×512 pixels.
Terminez en cliquant sur Publier, puis retournez à la console d’administration de WordPress.
Réglages
Tous les réglages de WordPress ne seront pas non plus passés en revue. Se serait trop fastidieux. Le chapitre ci-dessous montre ceux qui ont été effectués.
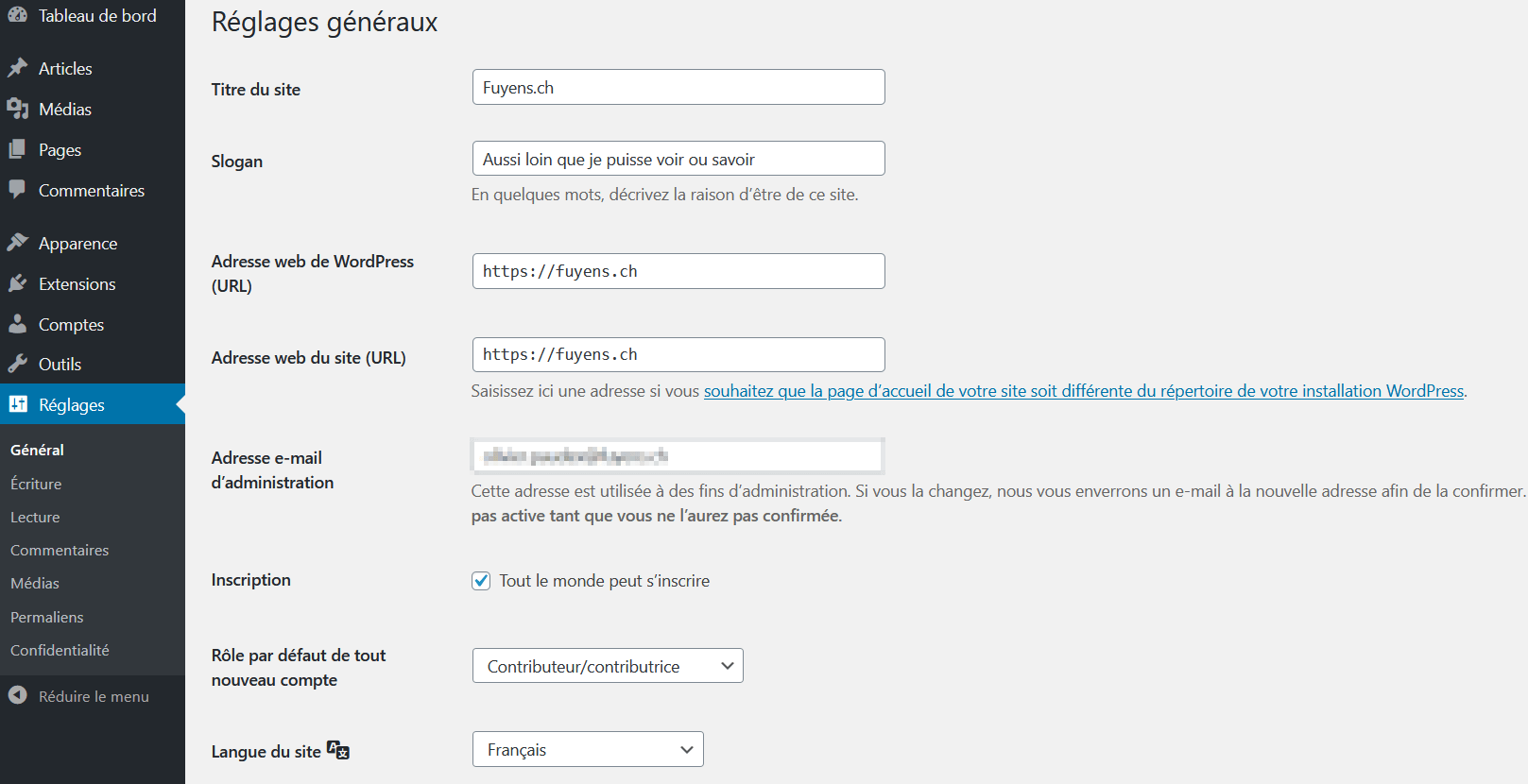
Réglages – Général
- Vérifiez le titre de votre site, votre slogan.
- Passez le site en HTTPS, si vous le pouvez.
- Vérifiez bien que l’adresse de messagerie correspond à celle de l’administrateur.
- Je reviendrai plus tard sur les options d’inscription et de rôle par défaut. Laissez-les par défaut ou suivez-moi.
- Configurez la langue du site.
- Configurez le fuseau horaire et les formats de date et d’heure.

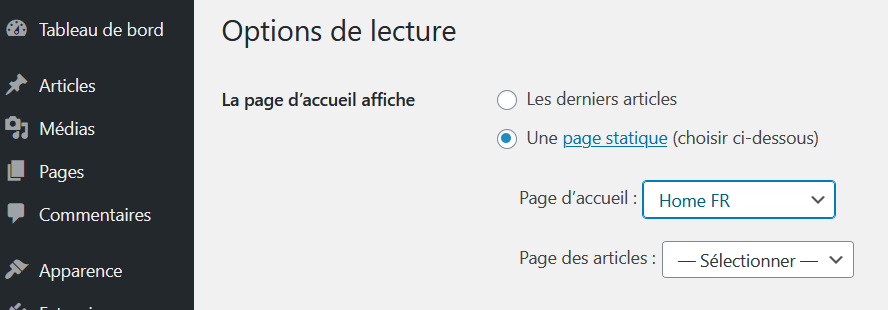
Réglages – Lecture
- Sélectionnez la page “Home FR” comme page d’accueil

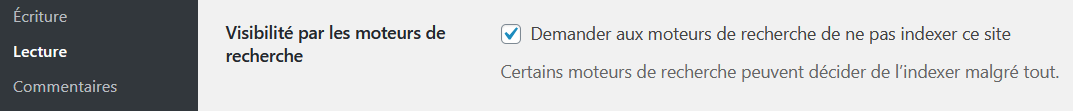
- Tant que votre site est en phase de réalisation, cochez la case “Demander aux moteurs de recherche de ne pas indexer ce site”.
Le sous-domaine “staging.fuyens.ch” étant un site de test, il devra toujours avoir cette option cochée, afin d’éviter que de potentiels visiteurs ne le trouve.

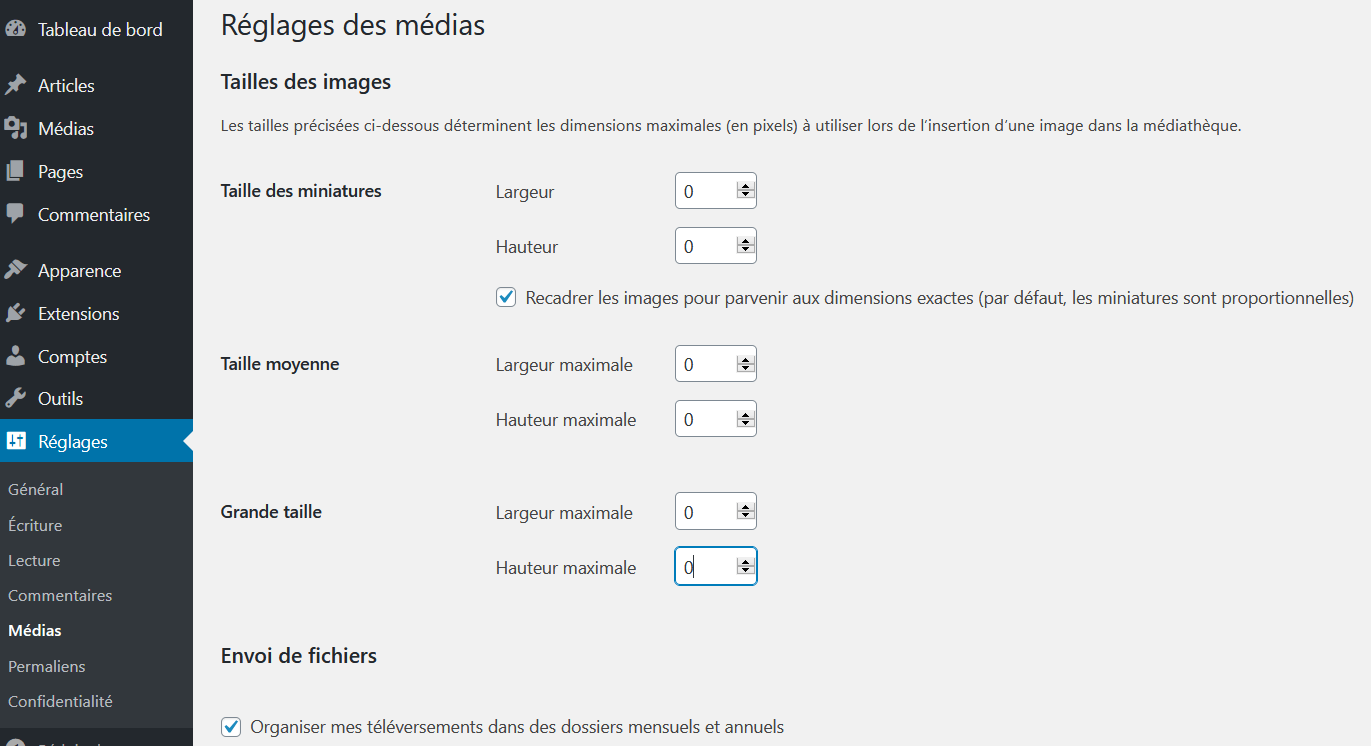
Réglages – Médias
- WordPress gère les tailles des images automatiquement. En positionnant toutes ces valeurs à zéro, WordPress va garder les réglages par défaut.

Réglages – Permaliens
- Vérifiez bien que le réglage des permaliens est bien sous Titre de la publication.
Installation d’Elementor
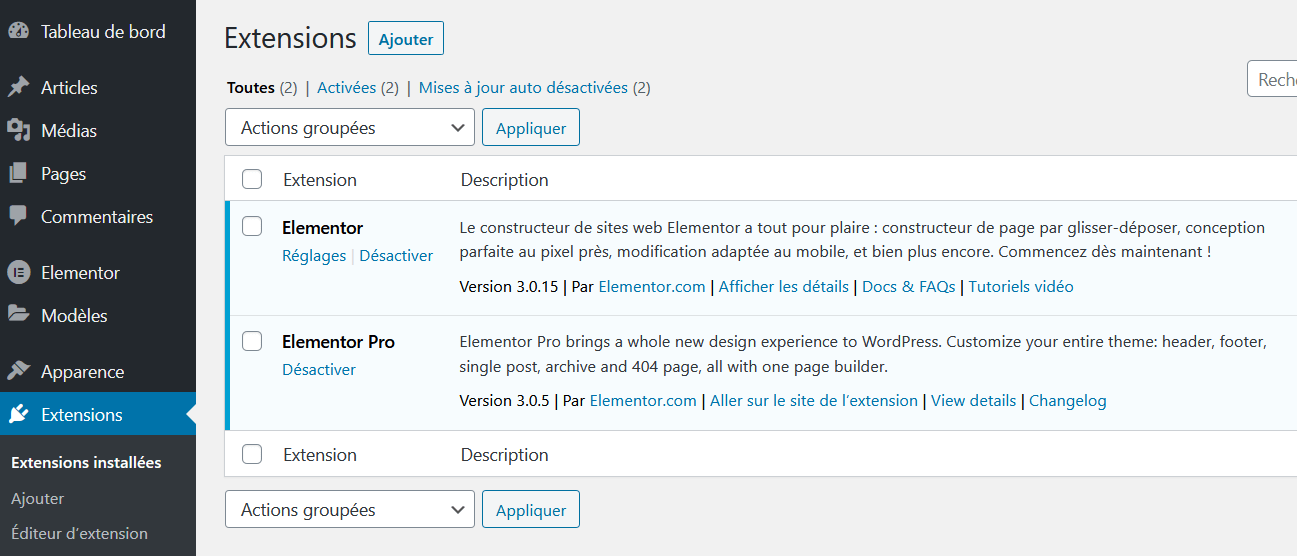
L’installation d’Elementor se fait en deux étapes. La première est le plugin gratuit que l’on trouve dans la bibliothèque des plugins. La deuxième est la version Pro, pour lequel vos recevrez un fichier ZIP à téléverser puis à activer. A la fin de l’opération, on a deux plugins dans la liste.

Réglages d’Elementor
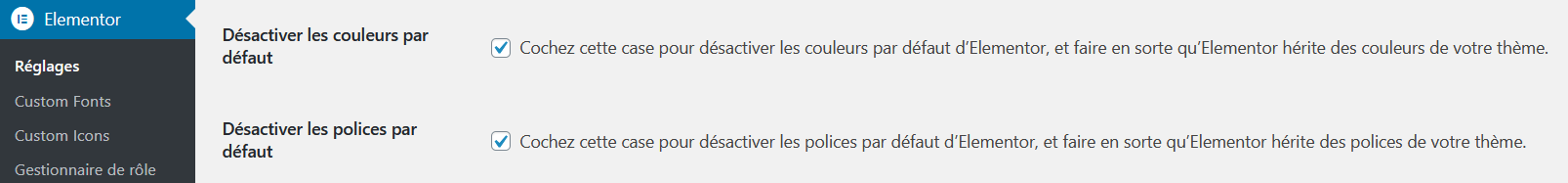
Il y a beaucoup d’options, mais peu de réglages dans Elementor. Dans l’onglet général, cochez les deux options pour désactiver les couleurs et les polices par défaut.
Depuis Elementor 3.0, la gestion des polices et des couleurs se font dans les réglages du plugin, ce qui rend, je pense, ces réglages caduques.

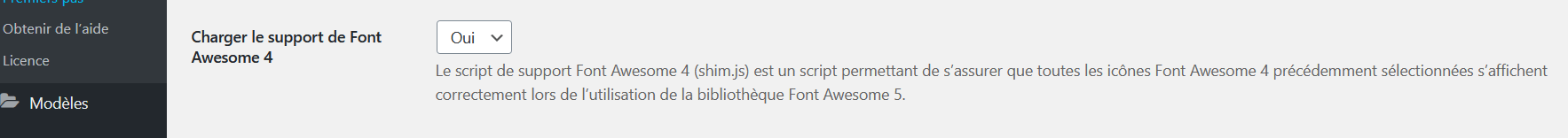
- Dans l’onglet avancé, sélectionnez Oui pour charger la compatibilité de la police Awesome 4.

Les réglages du plugin Elementor
Comme dit en note ci-dessus, les réglages d’Elementor se sont étoffés depuis la version 3.0. La gestion de la palette de couleurs ainsi que des polices de caractères se fait maintenant directement dans le plugin Elementor. Pour la création de ce site, qui a commencé avec la version 2.8 d’Elementor, la palette des couleurs a été reconstruite dans Elementor. Par contre, la gestion des polices a été réalisée avec des feuilles de styles externes. Libre à vous d’utiliser les paramètres globalisés d’Elementor ou pas.
Les paramètres globaux
Éditez votre page d’accueil et cliquez sur l’hamburger dans le coin gauche supérieur.

Je vous donne en vrac les options que j’ai modifié.
- Dans Mise en page, configurez l’espace entre les widgets à 0px. Ceci vous permet de coller les widgets les uns contre les autres.
- Plus bas, dans Mise en page par défaut, sélectionnez Elementor pleine largeur. Ceci règle la mise en page en pleine largeur, mais surtout, inclue l’entête et le pied de page.
- Dans la section Points de rupture, sélectionnez 1024px pour la tablette et 768px pour le mobile.
- Dans la section couleurs globales, ajoutez votre palette (seulement depuis la version 3.0).
Je ne gère pas les polices par défaut ici, mais plutôt dans une feuille de style CSS. Je parle de ce sujet dans la publication “Le thème enfant et les paramètres globaux”, qui fait suite à celle-ci.
Les paramètres de la page
Les paramètres de la page se configurent en cliquant sur la roue dentée dans le coin inférieur gauche.

- Sélectionnez Oui pour masquer le titre.
Le mot de la fin
Essayez maintenant d’afficher votre première page dans votre navigateur en entrant https://www.nom_de_votre_domaine.
Le résultat devrait vous afficher la barre de gestion de WordPress, ainsi que votre logo. Celui-ci s’affiche et c’est normal. Vous pourrez le personnaliser en créant une entête. De même pour la barre de gestion de WordPress. Vous pourrez aussi la supprimer avec quelques lignes de code.
A suivre dans la prochaine étape, le thème enfant et les paramètres globaux.





3 réponses
Hey there! I randomly stumbled upon your blog from Yahoo. Your article is filled with great information, and I will probably use it at some point in my career. Keep up the excellent work!
Perfect! You assisted give me well read material and a solid understanding of this subject.
you’re in point of fact a good webmaster. The website loading velocity is amazing. It seems that you’re doing any distinctive trick. In addition, The contents are masterpiece. you’ve done a great activity on this subject!