Le contexte
Créer un site web, c’est bien, mais ça sert à quoi ? Surtout, si vous n’êtes pas une entreprise et n’avez rien à vendre. L’envie de partager ses photos, mettre son CV en ligne, partager ses passions, ses loisirs, est toujours bénéfique. Prendre le temps de s’y atteler demande un vrai effort d’organisation. Personnellement, je n’ai jamais vraiment eu le temps de m’y atteler jusqu’à cette été 2019 où j’ai été embarqué professionnellement dans un projet de refonte d’un site web.
Dans le cas de ce projet professionnel, ce n’était bien entendu ni moi, ni mes collègues, qui allaient créer le site web, mais bien une agence avec de vrais pros dans le domaine. Non, mon expertise s’arrêtait à l’analyse, aux besoins, aux exigences que l’on attendait du projet. En clair, de créer un cahier des charges le plus détaillé possible.
Le temps passé aux différentes réflexions, aux nombreux workshops, aux brainstormings et à tous les anglicismes à la mode que l’on utilise dans le métier de la gestion de projet qui s’enchainaient à un rythme effréné, m’a permis de trouver un certain parallélisme pour créer ce site web personnel.
Les bases
Les premières étapes de la création d’un site web sont souvent mal structurer. On commence souvent par vouloir définir le design, avant de savoir quels seront les objectifs du site. Une autre erreur souvent vu et entendu, c’est le manque de clarté dans le fonctionnement du site. On veut afficher de l’information, mais on ne connaît pas encore le plan de pages de son site.
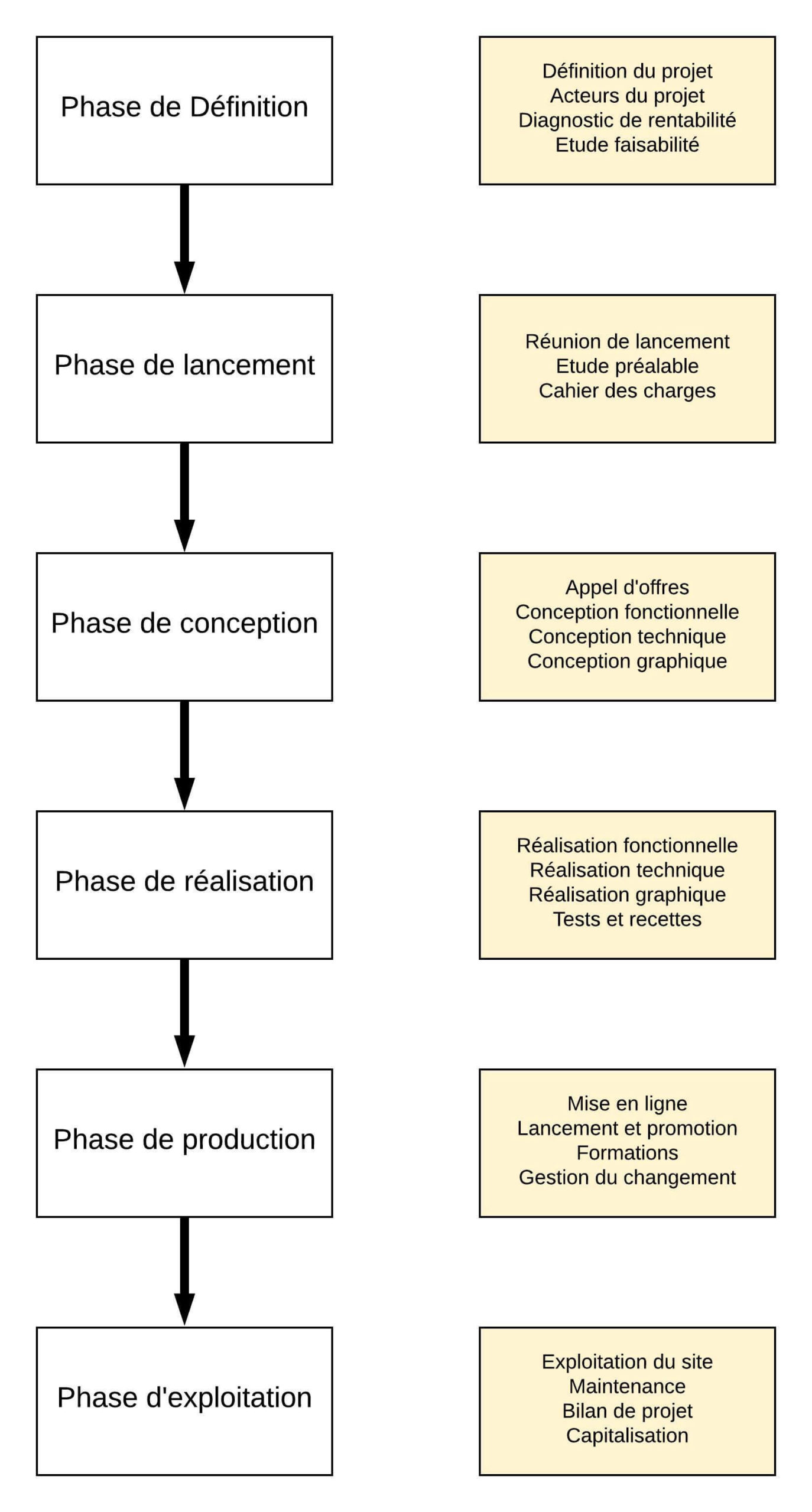
Le cycle de vie d’un projet
On retrouve ce diagramme de flux dans bon nombre de livres traitant de gestion de projet. Il parle de lui-même et est un bon pense-bête pendant le démarrage. Il permet aussi de mettre des priorités dans les tâches à accomplir, voir à en supprimer, si le besoin n’est pas à définir.

L’objectif du site
Pour bien commencer un site web, il faut avoir une idée très claire de son objectif. Est-ce que le site va juste être un site vitrine, un site marchand avec vente en ligne ou encore un blog ? Avoir dès le départ un objectif est la clé de tous les projets réussis. Les éléments d’un site vitrine ne sont pas les mêmes qu’un blog, etc….
Voici une liste de questions à poser, ou à se poser soi-même :
- Que va faire concrètement le site web ?
- Est-ce que le site web doit être responsive, c’est à dire, s’afficher sur les tablettes ou les téléphones portables ?
- Est-ce que j’ai un logo de la société ? Doit-on en créer un ?
- Est-ce que le nom de domaine existe ? Si non, est-il libre ?
- Le design est-il compatible avec l’image que renvoie la société ?
- Est-ce que le référencement (SEO) doit-être prit en compte. Si oui, la tâche peut être chronophage et demande une personne ou un spécialiste dans le secteur d’activité de la société.
- Faut-il penser à créer une apps plutôt qu’un site web ? La réponse demande une analyse, mais en règle général, on privilégie le site web pour les sites marchands, alors que les apps n’ont de sens que si l’on utilise les possibilités d’un téléphone portable comme la géolocalisation, l’appareil de photos. Il faut aussi mettre en avant que le développement d’une apps est dépendante de la plateforme (iOS, Android). Ceci a bien entendu un coup plus élevé.
- Estimez au mieux le temps du projet. Plus le projet semble compliqué, plus le temps de réalisation va être important. Même si cette tâche ne trouve pas de réponses sans avoir créer un cahier des charges, on peut estimer en semaines, voir en mois, le temps de réalisation.
- Un site web doit être intuitif. Peut-on compter sur un groupe de testeurs ?
- Le site web va-t-il générer des commandes, doit-il être couplé avec un ERP ou un système de logistique ?
- Est-ce qu’il y aura des rédacteurs de contenu ? Faut-il former les utilisateurs ? Faut-il créer une cellule web au sein de l’entreprise ?
- Faut-il penser à introduire une notion de commentaires, ou de dialogue avec le visiteur ?
La cible
Ayez en permanence à l’esprit la cible de votre site web. Le design d’un site web vitrine pour améliorer votre visibilité sur un marché ne sera pas le même que celui d’un blog personnel. Il en sera de même si vous vous adressez à une clientèle jeune, professionnelle ou au contraire à un club de loisirs. Pensez-y à toutes les étapes de création.
L’arborescence
Une des premières phases est de définir la structure du site web. Pour y arriver, il faut établir un plan des pages. La tâche peut paraître complexe, surtout si on démarre, mais une réflexion et peut-être une analyse d’autres sites web, peut donner des idées. Créer un plan des pages peut être très bénéfique dans le temps.
Le nombre de pages ne devrait pas dépasser une vingtaine. Quant on parle de pages, on ne compte pas les publications, produits, etc…, mais bien de la structure.
- Créer une page d’accueil pour la promotion de l’entreprise ou la présentation du propriétaire.
- Créer une page pour présenter les produits, les services ou l’auteur du site (S’il est simple, on peut l’afficher dans la page d’accueil).
- Créer une page pour les conditions d’utilisation du site, la confidentialité, le GDPR (General Data Protection Regulation).
- Une ou plusieurs pages d’archives des produits ou des publications . Un formulaire de tri ou de recherche devrait y figurer.
- Une page de présentation du produit (site de vente en ligne), ou d’affichage de la publication (blog).
- Une page de contact avec possibilité d’envoyer des messages.
- Une page de documents, endroit où les visiteurs peuvent télécharger des pièces jointes, des formulaires, des brochures, des modes d’emploi.
- Une ou plusieurs pages de gestion des comptes utilisateurs (si le site web est ouvert à d’autres contributeurs ou à des clients en ligne).
La liste n’est pas exhaustive, mais elle donne un bon point de départ.
Les wireframes
Les wireframes, ou un premier jet de la structure des pages fait parti des livrables à fournir au client. Ou tout simplement, pour se rendre compte soi-même à quoi va correspondre le design des pages. On peut dessiner les wireframes à la main ou avec un outil spécialisé comme Sketch ou Adobe XD. Ceux-ci sont généralement assez simple, sans couleur et donne une idée à quoi va ressembler le site web, sans trop perdre de temps.
Les moyens techniques
L’environnement technique est souvent à la charge du concepteur du site web. Même si les compétences font défaut, le passage est obligatoire. Aujourd’hui, il est bien plus simple de trouver un partenaire qui va héberger votre site web, plutôt que de créer un serveur local. C’est un point à ne pas négliger.
Le nom de votre domaine
Trouver un nom de domaine, voilà une tâche qui peut paraître simple ou pas. Cela dépend encore une fois si l’on désire lier le nom d’une entreprise à son site web ou si le nom représente un lieu, une activité, une région. Commencez à y réfléchir et vérifiez si le nom de domaine souhaité est encore disponible avec un outil comme “whois“.
L’hébergement
Il y a pléthore d’hébergeur sur le marché. Les plus chers ne sont pas forcément les meilleures. Les critères pour le choix d’un hébergeur peuvent varier d’un projet à l’autre. En voici quelques-uns :
- Le pays où se trouve les serveurs.
- La langue du support en cas de problème.
- La sauvegarde automatique.
- La gestion personnalisée à l’aide d’une interface web.
- Le volume à disposition. Les images et les photos peuvent prendre beaucoup de place.
- Le nombre de site web que l’on peut créer sur un seul domaine. Chaque domaine devrait avoir au moins deux sites web, www et staging. Le premier est votre site principale, le deuxième est un site de test. Privilégiez le nom de staging pour des raisons de licence de produits. La plupart des plugins peuvent s’installer gratuitement sur un deuxième site si celui-ci porte le nom de staging.
- Le protocole de sécurité. Tout site web devrait aujourd’hui être en HTTPS.
- La gratuité du certificat SSL. Un site web sécurisé doit posséder un certificat SSL. Certains hébergeurs l’offrent avec le domaine, d’autres pas.
Il est a noté que la responsabilité du nom de domaine, de l’hébergement et des factures qui en découlent doivent être en règles générales à la charge du propriétaire du site. Rien de plus fastidieux que de devoir gérer un nom de domaine ou un hébergement quand vous en êtes pas le propriétaire. Si vous développez un site web pour une tierce personne, donnez-lui les clés de l’hébergement.
Il y a beaucoup d’informations à prendre en compte quand on décide de créer un site web. Ceci n’est qu’un aperçu des bonnes bases à prendre et surtout à penser. La gestion d’un vrai projet pourrait être bien plus complexe. Mais peu importe la taille du projet, la planification est une tâche à laquelle il est nécessaire de consacrer beaucoup de temps.
Il est temps de passer à la deuxième phase, celle de la conception du site web. A ne pas confondre avec la réalisation concrète du site, la conception permet de préparer ses outils qui vont servir plus tard à le construire.



