Introduction
Dans tous projets web, il est plus que nécessaire de créer un plan des pages plutôt que de se lancer tête baissée dans la conception de celles-ci. La plupart des sites web contiennent une page d’accueil et plusieurs autres pages. Créer un plan de page permet de cadrer son projet, de lancer une réflexion, de collaborer, de structurer les informations en fonction de leurs contenus, de créer une homogénéité dans le site web.
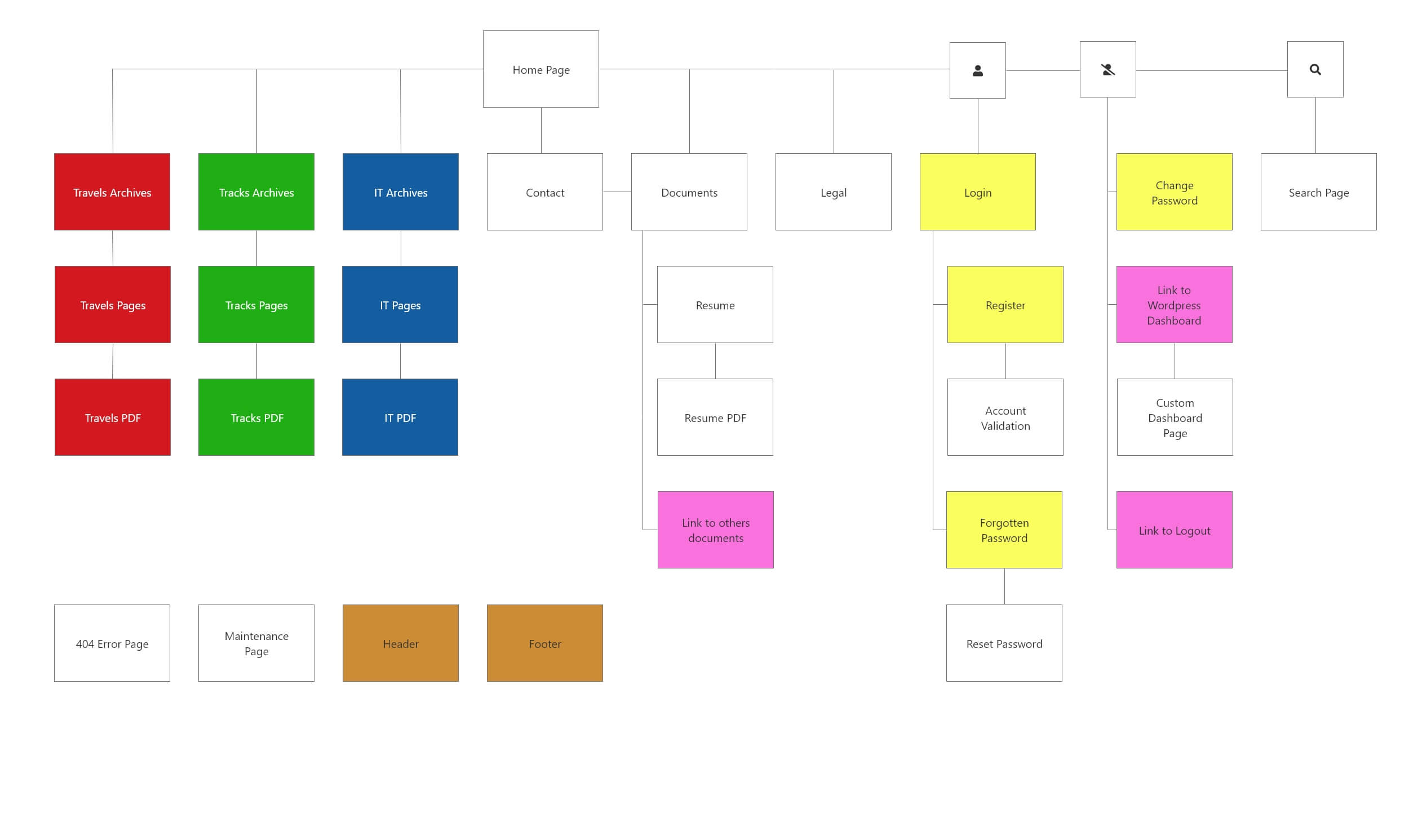
Ci-dessous, le plan des pages comme il était à l’écriture de cette publication. Au démarrage de ce projet, le plan était beaucoup plus simple. Il s’est étoffé avec les connaissances de WordPress et surtout d’Elementor aquisent au fil du temps. Le constructeur de page permet en effet de créer des modèles (templates), des fenêtres modales (popup windows), ainsi que des pages spéciales comme l’entête et le pied de page.
Il est également possible de créer plusieurs types de publications à l’aide du plugin Custom Post Type (CPT UI) ou de les créer manuellement. Ceci permet d’ajouter au type de base de WordPress que sont les publications (posts), d’autres types en fonction des informations que l’on veut traiter. Une autre publication traitera plus tard le sujet des types personnalisés, mais il était nécessaire de le mentionner ici pour démarrer le plan des pages avec le plus d’informations possibles.
La page d’accueil
La première page de tout site web commence toujours par une page d’accueil. C’est celle qui correspond au nom de votre domaine avec ou sans le nom de cette dernière. La page d’accueil est un endroit sur lequel on va présenter le contenu du site. Elle est souvent tape à l’œil pour inciter la curiosité du visiteur. Elle est souvent constituée d’une bannière appelé “Hero“, des dernières publications mise en lignes et d’autres informations plus ou moins intéressantes.
Le GDPR (General Data Protection Regulation)
Depuis quelques années maintenant, tout site web se doit d’afficher une information concernant la police de confidentialité. Beaucoup de sites l’affiche sous la forme d’une fenêtre modale, plus ennuyante que vraiment informative. Celle-ci doit être fermé manuellement pour valider notre accord concernant la mise en place des fameux cookies, qui ne sont rien d’autres que des fichiers qui enregistrent vos paramètres, les récoltent et, dans certains cas, les analyses pour connaître vos préférences. WordPress a préparé un texte légal que l’on peut utiliser ou non, selon ses besoins.
Dans le cas de Fuyens.ch, une page de police de confidentialité, qui n’est rien d’autre que celle fournie par WordPress, a été ajoutée. Aucune donnée est récupérée (adresses de messagerie ou commentaires) pour analyse. Dans une autre mesure, le sujet de la protection des données est sensible et il peut s’avérer important de travailler son texte légal. Il était assez important de le mentionner dans le cadre du plan des pages.
Trois types de publications
Dès le début du projet, la publication de mes photos de voyages, ainsi que le partage de ma passion pour la petite reine et mes parcours à vélo dont certains m’ont emmenés bien loin de chez moi, ont été définis. Il était assez clair que le besoin d’afficher trois types de publications différentes, mes voyages, mes parcours à vélo et une troisième catégorie sur l’informatique pour garder une trace de toutes mes réflexions et de mes études, étaient à l’ordre du jour. C’est ce dernier type que vous lisez en ce moment.
Les archives
Elementor permet de créer des pages d’archives sur lesquelles les publications d’un certain types vont s’afficher. Il a donc été prévu de créer une page d’archives par type.
- Rouge, les voyages.
- Vert, les parcours à vélo.
- Bleu, les sujets de mon blog informatique.
Les pages de publication unique
Elementor affiche le contenu de chaque publication à l’aide d’un modèle appelé la publication unique. C’est à l’aide de ce dernier que l’on peut lire ce présent contenu. Il est également nécessaire de créer un modèle par type de publication (rouge, vert, bleu).
Les versions imprimables (PDF)
Dès le départ du projet, cette notion était relativement importante. En recherchant l’inspiration sur d’autres sites web, il est apparu que beaucoup d’entre eux ne prévoyaient pas une sortie PDF dédiée à l’impression. Cette option était difficilement irréalisable et a tout simplement été ajoutée au plan des pages. Loin de savoir que ce ne sera pas si simple et que le défi allait être de taille.
Le doute sur le bien fondé d’ajouter une telle option est compréhensible, alors qu’un site web est surtout consulté de manière digital, et non pas sous la forme d’une sortie papier.
Une chose à savoir avant de se décider d’ajouter ou non une fonctionnalité d’impression, WordPress n’est pas prévu pour cela et des librairies externes seront nécessaire pour y arriver. Comme pour les archives et les publications uniques, trois modèles seront nécessaires pour les PDF.
La page de contact
Il est de bon ton de donner la possibilité aux visiteurs de rester en contact avec l’administrateur du site web. Certains site, comme Fuyens.ch, créé une page dédiée à cela, avec la possibilité d’envoyer un message. D’autres ne fournissent qu’un lien vers une adresse de messagerie électronique. Il est important de laisser au visiteur la possibilité de s’exprimer.
Mon CV et mes documents professionnels
C’était aussi une idée dès la conception du site web. Afficher son CV n’est jamais inutile et ça permet de pouvoir rediriger les éventuels employeurs vers votre site et de montrer dans le même élan, vos connaissances et compétences sur un projet réel. Dans la même idée que pour les publications, donner la possibilité aux personnes intéressées de pouvoir télécharger ce document et de l’imprimer, était nécessaire. A ce propos, c’est peut-être à ce moment de la réflexion sur l’impression qu’il est apparu que la réalisation serait bien plus facile, voir essentiel, de créer un PDF imprimable, plutôt que d’imprimer une page à partir du site.
WordPress permet de téléverser toutes sortes de médias, à commencer par les images. Mais il est tout à fait possible d’ajouter d’autres types de documents, comme des PDF, de la musique et de les attacher à vos pages. C’est ce qui est représenté en rose dans le plan des pages.
Les liens URL
A ce propos, il y a deux autres liens (en rose) dans le plan des pages. Ceux-ci ne sont pas, bien entendu, des pages ou des modèles de pages, mais bien des liens qui ont des fonctions de redirection et/ou de déconnexion. Leurs présences étaient opportunes de les noter dans le plan des pages, pour avoir une meilleure vue d’ensemble sur tout le site.
Les fenêtres modales
Si il y a bien une fonctionnalité à mettre en avant quand on résume les avantages d’Elementor, c’est celui de pouvoir créer des fenêtres modales, de les paramétrer, ainsi que de gérer les fonctions lors de leurs validations. En réalisant ce projet, je me suis dit qu’il serait bien d’implanter et de comprendre le fonctionnement d’un système de connexion (login). Même si j’étais persuadé qu’il ne serait que peu utilisé, j’ai créé ceux-ci à des fins académiques.
Le système fonctionne avec quatre fenêtres modales (en jaune) :
- Une fenêtre de connexion (login).
- Une fenêtre d’enregistrement de nouveaux profils.
- Une fenêtre de récupération de mot de passe perdu.
- Une fenêtre de changement de mot de passe.
A celles-ci s’ajoutent deux pages standards :
- Une page de validation à la création d’un nouveau compte. Celle-ci est très importante pour éviter de se faire attaquer par des robots qui voudraient créer des milliers de comptes sans les valider.
- Une page de modification du mot de passe de son propre compte quand celui-ci a été déclaré perdu ou oublié.
La page de recherche
Elementor permet d’afficher les résultats de certains critères de recherche dans une page ad-hoc. C’est aussi un modèle qui expose la liste des publications dont les critères correspondent. Elle surgit quand l’URL contient le paramètres “?s=”. Il est possible de créer un formulaire de saisie pour la recherche grâce à un widget fourni par Elementor, mais celui-ci est limité au type de publication standard fourni par WordPress. Je vous invite à suivre mon blog si vous êtes intéressé de savoir comment j’ai créé mon moteur de recherche.
L’entête et le pied de page
Tout site web moderne possède son entête et son pied de page. Avec Elementor, on ne reste pas sur le bas côté de la route. Il est possible de les ajouter de moultes façons. Le constructeur de page permet une création presque sans limite. On peut par exemple, créer une entête flottante ou en transparence. De même avec le pied de page qui s’affichera sur toutes les pages ou seulement sur celles d’un certain type.
Les pages spéciales
Je vais finir cette publication en parlant des pages spéciales. Elementor permet de créer des modèles de pages qui enjoliveront le site web et permettront aux visiteurs de confirmer qu’ils sont bien sur le bon site, mais que celui-ci ne répond pas correctement. J’ai pensé à créer deux pages essentielles à tout site web :
- La page d’erreur 404.
- La page de maintenance, utilisée pour suspendre le site web le temps d’une mise à jour par exemple.
Voilà, le sujet sur le plan des pages est terminé. Comme dit dans les premières lignes de cette publication, le plan des pages est une des étapes à réaliser à laquelle on n’échappe pas, si on veut gagner en efficacité. Une fois le plan des pages et les wireframes créés, il est temps de se lancer dans la phase de réalisation de votre site web en commençant par l’installation et les réglages de WordPress et d’Elementor .