Introduction
Quand vient le temps d’afficher les champs personnalisés dans une page d’archives utilisant le widget Elementor “Archive de publication”, on arrive vite à la conclusion que ceci n’est pas possible. En effet, Elementor n’offre que trois types de mise en page, classique, carte et complète. Fait étrange, aucune des trois n’intègre les champs personnalisés. Il a fallu un peu de recherche et de persévérance afin de trouver le cinquième plugin de ce site, Ele Custom Skin.

La boucle
Ele Custom Skin ne fait que d’ajouter un nouvel onglet aux modèles d’Elementor qui porte le nom explicite de boucle. Il fonctionne de la même manière qu’un autre modèle Elementor. Voici en quelques lignes comment cela fonctionne :
- Créez une boucle de la même manière qu’un modèle Elementor.
- Nommez-le “Post Loop” ou tout autre nom qui vous semble adéquat.
- Créez une section, ajoutez-y vos envies.
- Sauvegardez votre travail. A la demande de la condition d’affichage, laissez vide.
Afficher les champs personnalisés
Pour afficher les champs personnalisés, il suffit de mettre le widget adéquat au type de champ.
Par exemple, pour le titre :
- Ajoutez le widget “Titre de la publication”.
Autre exemple, le pays :
- Ajoutez le widget “Titre”.
- Cliquez sur le petit symbôle représentant un disque dur (balises dynamiques).
- Sélectionnez tout en bas de la liste “ACF Champ”.
- Cliquez sur la clé à boulons à gauche.
- Dans la liste déroulante de clé, sélectionnez le champ “pays”.
- Sauvegardez votre travail.
Dernier exemple, l’image de fond :
- Cliquez sur la section.
- Cliquez sur Style.
- Dans le type d’arrière-plan, sélectionnez le champ ACF “Image”.
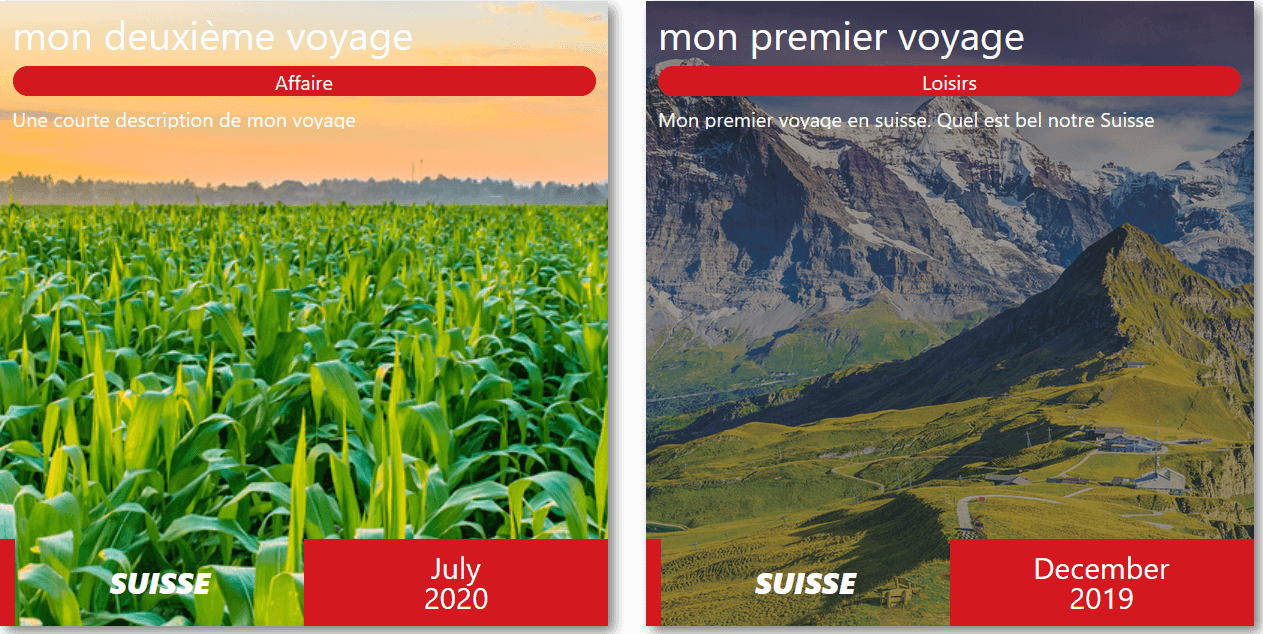
Vous pouvez bien entendu matérialiser votre boucle comme bon vous semble. Laissez libre court à votre imagination. Ci-dessous, la première tentative sans mise en forme.

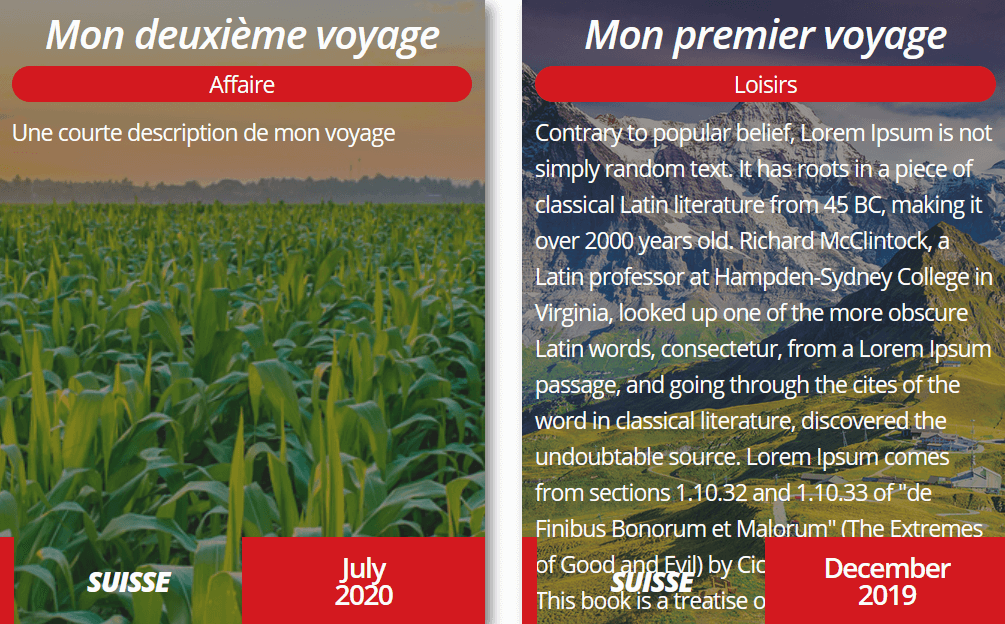
Cela commence à ressembler à mon wireframe et ça me plaît. Maintenant, la réflexion suivante me pousse la question suivante. Que va-t-il se passer si le texte de la description est trop long ? Et bien la réponse n’est pas belle à voir.

Dans un cas comme celui-ci, pas beaucoup d’autres solutions que d’utiliser du Javascript pour compter les lignes maximum et tronquer le texte. A suivre dans ma prochaine publication, Exécuter du Javascript dans WordPress.



