Introduction
Votre site web est en développement depuis des semaines, voir des mois. Vous travaillez à son élaboration depuis de longues semaines et il est maintenant grand temps de l’afficher et de le rendre public. Mais avez-vous pensé à tout ? Difficile d’en être vraiment certain. Êtes-vous sûr(e) qu’il va fonctionner comme vous l’avez prévu ? N’y-a-t-il pas des liens de pages qui ne dirigent vers nulle part, ce que l’on appelle dans le jargon informatique, l’erreur 404. Toutes ces questions peuvent être des facteurs de doutes et vous mettre en situation inconfortable. Mais il existe une liste de recommandations qui, si vous la suivez, peut vous faire gagner un temps précieux en corrigeant tous ces points avant le lancement. Comme ce site fait la part belle à Elementor, tous les choix sont en relation avec le constructeur de pages. De la simple configuration de WordPress à la mise en place d’un plan de secours en cas de crash, suivez le guide.
Choisir un thème
La première tâche que tout administrateur de site web se doit de faire est d’installer un thème. C’est peut-être une tâche rebutante, au vu du grand choix de thèmes proposés par WordPress. La plupart des thèmes sont créés pour une catégorie de publications bien précises. C’est le thème qui va vous permettre d’afficher les widgets, à savoir les différents blocs d’éléments qui vont constituer votre site web. Avec Elementor, on part du principe que l’on n’utilise pas cette possibilité de création de widgets, parce qu’Elementor est un créateur de pages (page builder) à lui tout seul et ne s’appuie pas sur les widgets. Mais comme le choix et l’installation d’un thème est obligatoire dans WordPress, Elementor a créé son propre thème dont le but est de créer des pages blanches. Son nom est tout aussi simple que sa fonction, il a été baptisé Hello.
Définir un thème enfant
Je ne vais pas m’étendre, dans cette publication, sur le thème enfant, mais sachez qu’il va avoir la fonction d’ouvrir votre site web à la personnalisation de vos fonctions. Ces fonctions sont écrites dans un langage appelé PHP. Il sert également à la personnalisation globale du site en vous permettant d’utiliser des feuilles de styles ou CSS (Custom Style Sheets). Il est recommandé d’installer un thème enfant. Pour Elementor, le thème enfant Hello se trouve dans la librairie WordPress. Téléchargez-le et installez-le.
Définir un thème de secours
Même si ce dernier n’a aucune fonction utile en temps normal, WordPress recommande l’installation d’un thème de secours. Certains me diront qu’il ne sert à rien et ils auront certainement raison. Néanmoins, comme il s’agit d’une recommandation de WordPress, installez un thème de secours de votre choix.
Purger tous les autres thèmes de démonstration
Afin de garder un environnement aussi simple que possible, supprimez de la liste tous les autres thèmes que WordPress a installé.
Nettoyer WordPress
Supprimer les articles, les pages et les commentaires
WordPress est installé avec des articles, des pages de démos et des commentaires factices. Vous pouvez les supprimer sans hésiter.
Nettoyage des plugins
La deuxième tâche principale va être de supprimer tout ce qui n’est pas nécessaire à votre site web. Commencez par vous rendre dans la section des plugins (Extensions > Extensions installées) et supprimez toutes les extensions dont vous n’avez pas besoin.
Avec Elementor, le nombre minimum recommandé de plugins est de 3.
- Elementor
- Elementor Pro
- Un plugin de cache

Elementor Pro est une extension payante, mais son prix est dérisoire par rapport aux possibilités qu’il offre. Il est quasi indispensable, dès le moment où vous décidez de créer une page de contact avec un formulaire. Quant au plugin de cache, il n’est pas obligatoire, mais très recommandé pour accélérer le chargement de vos différentes pages.
Nettoyage et compression des médias
La librairie de médias regroupe toutes les images, vidéos, sons et autres fichiers que vous utilisez pour créer votre site web. Dans une nouvelle installation, vous pouvez tout supprimer sans hésiter. Avant de lancer votre site web en ligne, vérifiez bien que les images sont compressées et pas inutilisées. Rien de sert de garder des images en trop.
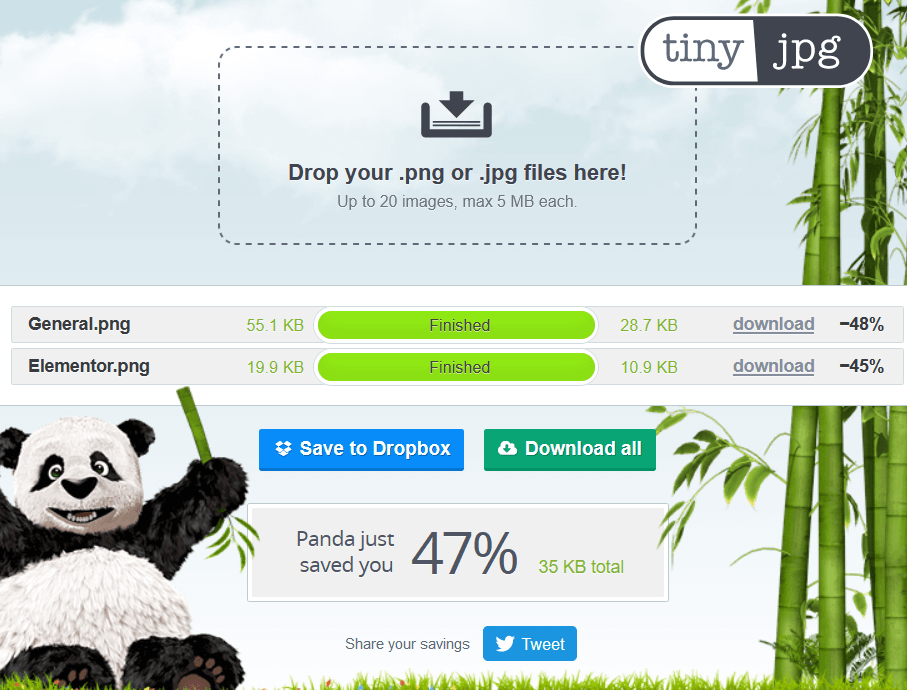
WordPress va automatiquement créer plusieurs tailles d’images, ce qui va éviter de garder des images gigantesques et ainsi, ralentir inutilement votre site web. Pour optimiser votre site, il est recommandé de compresser vos images à l’aide d’un outil ou d’un compresseur en ligne comme tinyjpg.

Créer une page d’accueil
WordPress a été conçu comme un CMS (Content Management System) de blogs, appelé aussi en français plateforme de digitalisation de contenu. Il a assez été décrié, dans ces débuts, pour son absence de possibilités de création d’un vrai site web, avec une page principale, une page de présentation, de prise de contact, etc…
Aujourd’hui, WordPress a ajouté cette fonctionnalité en s’ouvrant à la plupart des publications, que ce soit un simple site vitrine, un blog, un site, un site de vente en ligne, un site d’archivage. Oui, avec WordPress, on peut vraiment tout imaginer et créer un site web qui répond à tous les besoins.
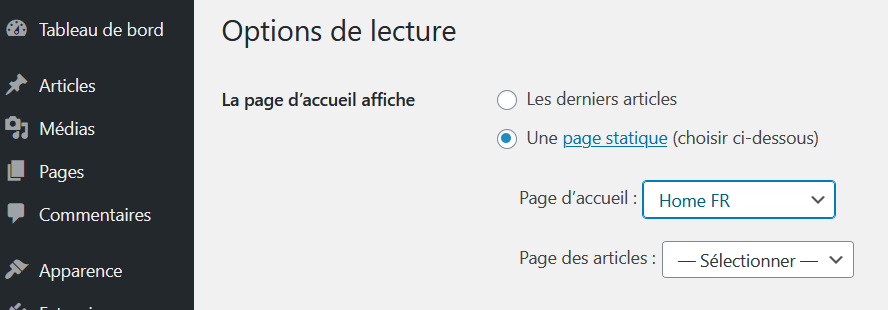
Pour assigner une page de démarrage, allez dans Réglages > Lecture, puis choisissez une page comme statique. Vérifiez bien que vous en possédez une.

Créer d’autres pages
Bien entendu, votre site web n’aura pas qu’une seule page. Celles-ci dépendent beaucoup du contenu de votre site, mais chaque site devrait au moins contenir une page de contact, une page de maintenance, une page d’erreur 404. Je reviendrai plus tard sur la création d’une structure et d’une arborescence de vos différentes pages. Avec Elementor, on a la possibilité de créer des modèles (templates), ce qui fait gagner un temps incalculable dès le moment ou l’on réutilise une page ou une structure de page à maintes reprises.
Créer la page 404
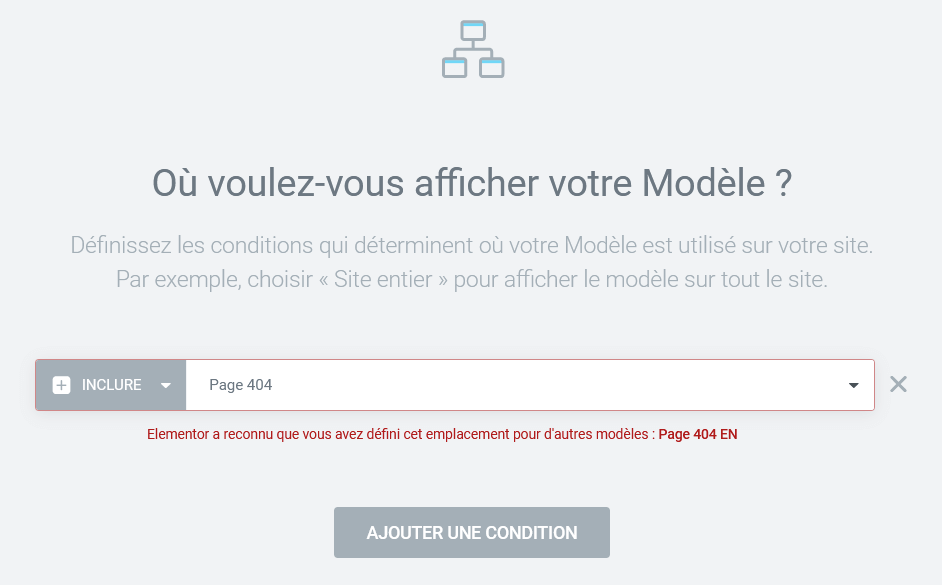
Pour créer une page 404, allez dans Modèles > Constructeur de thème. Cliquez sur Ajouter, créez votre page et lors de la sauvegarde, configurez les conditions d’affichage comme ci-dessous.

Créer la page de maintenance
Pour créer une page de maintenance, allez dans Modèles > Modèles enregistrés. Cliquez sur Ajouter et créez votre page.
Pour activer votre page de maintenance, allez dans Elementor > Outils > Mode Maintenance, activez le mode de maintenance et sélectionnez votre modèle. On peut facilement voir que le site est en mode de maintenance grâce à la bannière rouge.

La page de maintenance ne s’affiche que si vous n’êtes pas l’administrateur du site ou si vous n’êtes pas connecté à WordPress. N’oubliez pas de le désactiver quand vous avez fini de maintenir votre site.
Créer la page de confidentialité
WordPress donne un exemple de pages dans Réglages > Confidentialité.. On peut largement s’en inspirer.
Les réglages
Réglages généraux
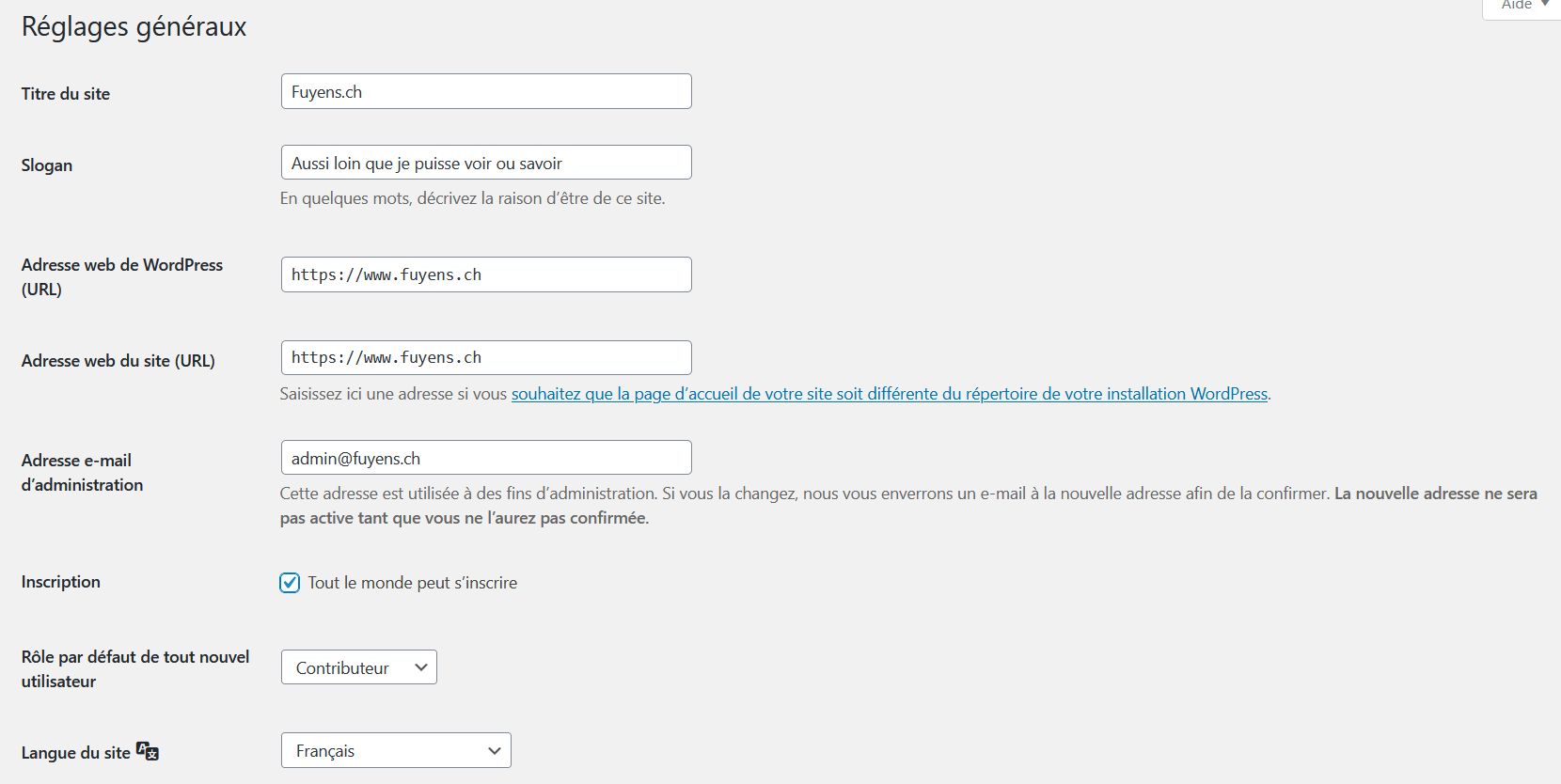
Commencez par vous rendre dans les réglages de bases (Réglages > Général) et vérifiez que vous avez
- Un titre de site
- Un slogan
- L’URL de base de votre site. Si vous n’utilisez pas encore le protocole sécurisé HTTPS, il serait temps de vos renseigner auprès de votre fournisseur d’accès , des possibilités qui vous sont offertes.
- La langue principale de votre site
- Le fuseau horaire correspondant à votre site (si celui-ci est international, mettez en place le fuseau d’horaire local)
- Une adresse email pour l’administrateur. Celle-ci devrait toujours être du même nom de domaine que le site lui-même, surtout si vous gérez plusieurs site web. Vérifiez également que l’administrateur enregistré sous Utilisateurs correspond bien à l’email noté dans les réglages.
- Cochez la case Inscription > Tout le monde peut s’inscrire, uniquement si vous créez une interface de login. Sinon, décochez cette option
- Définissez un rôle par défaut pour l’utilisateur selon vos besoins, mais ne laissez jamais le rôle d’administrateur par défaut.
Indexation du site web
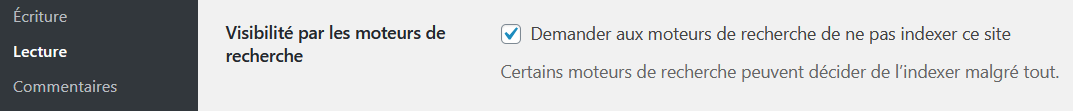
N’oubliez pas de décochez la case dans Réglages > Lecture, concernant la visibilité du site. Sinon, les moteurs de recherches ne pourront pas l’indexer.

Autoriser les commentaires
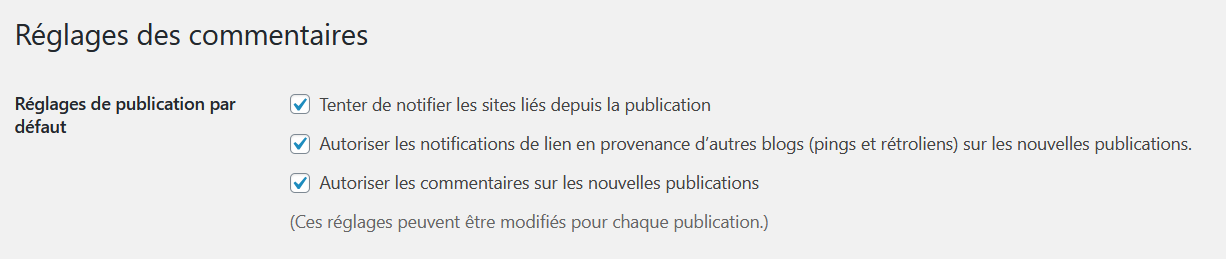
Si vous autoriser les commentaires sur votre site, n’oubliez pas de cocher les 3 options ci-dessous dans Réglages > Commentaires.

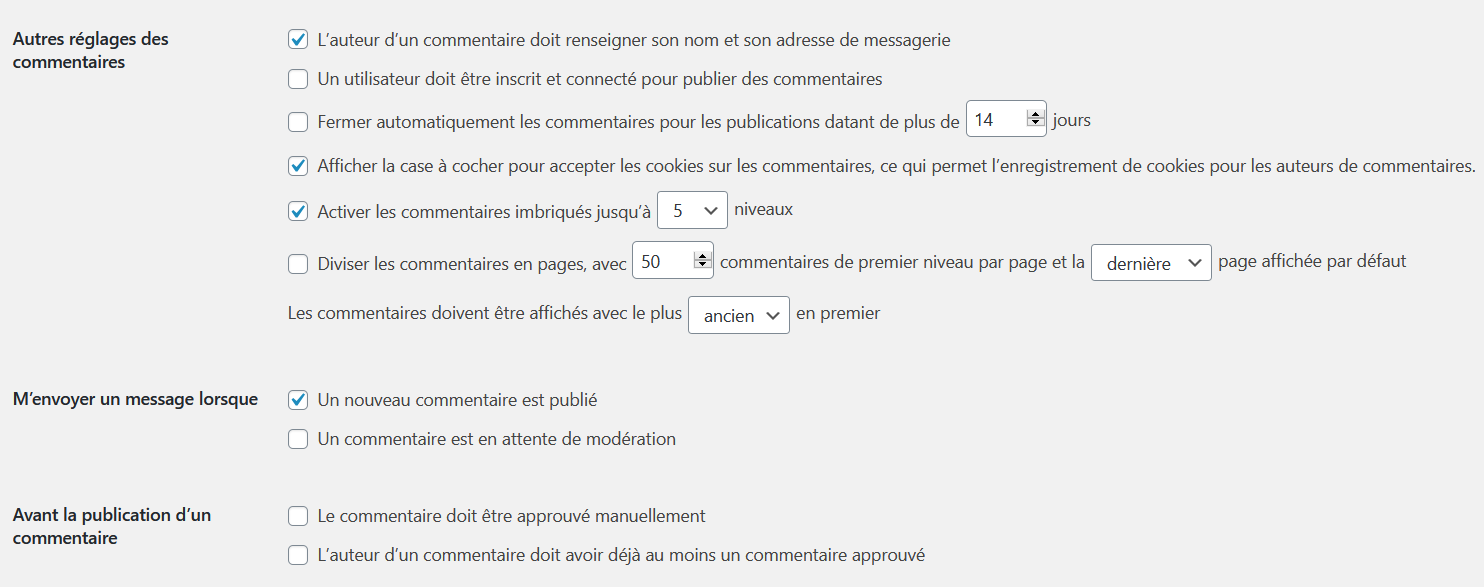
Le reste des options est propre à chaque site web. Néanmoins, je vous conseille ceux-ci

Afficher les avatars
Il est toujours plus sympa de voir les auteurs des publications et des commentaires. N’oubliez pas de cocher la case Affichage des avatars.

Réglages de la taille des médias
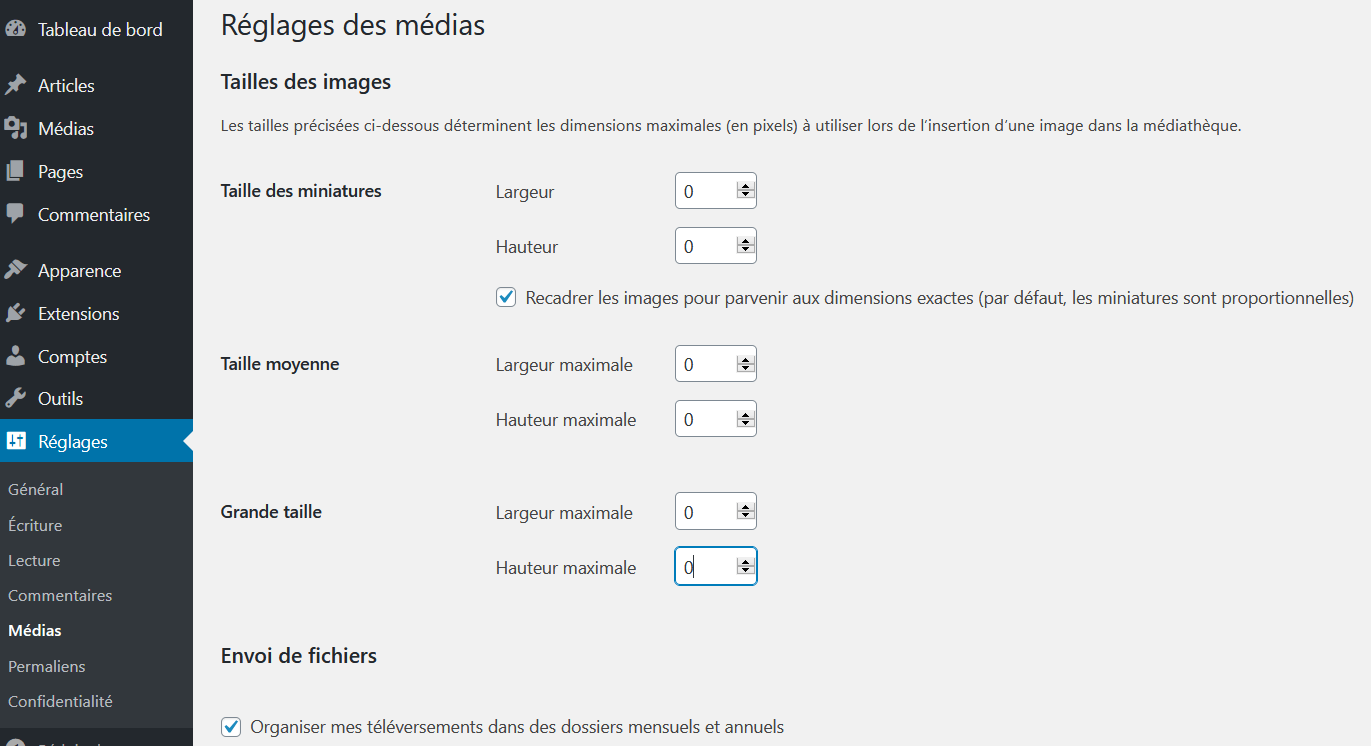
Laissez faire WordPress et optez pour un réglage sans redimensionnement. Dans Réglages > Médias, configurez toutes les tailles à zéro.

Réglage des permaliens
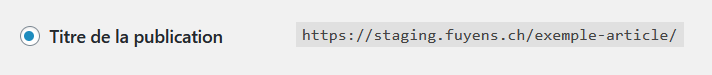
Dans Réglages > Permaliens, affichez le titre de la publication dans l’URL. Vous aurez ainsi des URL qui signifie quelque chose et les moteurs de recherche pourront être bien plus efficace qu’avec un numéro d’identifiant qui ne veut pas dire grand chose.

Personnalisation du site web
Dans Apparence > Personnaliser, vous avez la possibilité de régler l’apparence de votre site web. Si vous utilisez le thème Elementor, les options seront très limités car Elementor prévoit ses propres réglages dans son interface. Néanmoins, il vous faut vérifier que
- Que votre site possède un logo.
- Que vous avez donné un titre à votre site.
- Que vous avez donné un slogan à votre site.
- Que vous avez donné une icône de site.
Vous pouvez créez une icône avec bon nombre de logiciels libres disponible sur internet comme favicon.io.
- Vérifiez encore une fois que vous avez bien une page d’accueil.
Les formulaires
Si vous utilisez Elementor Pro, vous allez forcément utiliser le widget Forms. Sinon, vous allez peut-être créer des formualires avec un autre plugin comme WPForms. Dans tous les cas, il faut tester que vos formulaires fonctionnent bien
- Fait-il le travail pour lequel il a été créé ?
- Est ce qu’un message de confirmation est présent (vert) ou d’erreur (rouge) ?
- Envoies-t-il un email ?
Dans le cas des formulaires, il est vraiment nécessaire de se mettre dans tous les états possibles et de voir si le comportement du formulaire est adéquat.
Si le formulaire doit envoyer des emails de confirmations, il est plus que nécessaire de créer des pseudo-profils avec de vraies adresses emails et de voir que ces messages arrivent bien à destination.
La limite des hébergeurs est souvent un frein à la mise en place de formulaire qui envoie des messages de confirmations. Il est alors de bon ton de penser à utiliser des plugins de mailing comme WP Mail. On peut alors créer un compte chez un fournisseur de mails totalement indépendant de l’hébergeur du site. Il est également conseillé de l’installer pour envoyer des mails massifs pour des campagnes de marketing.

Les menus
La plupart des sites web ont un menu pour la navigation. Dans WordPress, il y a deux éléments qui constitue un menu, sa structure et son emplacement. Si le nombre de structure de menus est infini, il n’en va pas de même pour ses emplacements. Ils sont limités en fonction du thème. Dans le thème Hello, il n’y a qu’un seul emplacement disponible. Si l’on désire créer plusieurs structure de menus, donc d’avoir plusieurs emplacements, il faudra ajouter quelques lignes de codes en PHP que je vous donne en exemple. Mais je reviendrais plus tard sur ce sujet dans une autre publication.
Dans l’exemple ci-dessous, je créé deux emplacement supplémentaires pour les menus Login et Logoff.
function register_menus() {
register_nav_menus (
array (
'login' => ('Login'),
'logoff' => ('Logoff')
)
);
}
add_action ('after_setup_theme', 'register_menus');Utiliser des liens URLs relatifs
Voilà une notion importante dans la création d’un site web. Il est recommandé d’utiliser des liens relatifs. Un lien relatif, ce n’est rien d’autre qu’un lien absolu sans son protocole et nom de domaine.
- Exemple de lien absolu : https://www.fuyens.ch/fr/documents
- Exemple de lien relatif : /fr/documents
Dans la configuration des menus, il faut utiliser des liens relatifs à chaque fois que possible.

Le mot de la fin
Rien de sert de publier un site web si celui-ci contient des erreurs, des liens manquants ou introuvables, des images mal proportionnées, etc…
Mettez-vous dans la peau d’un visiteur lambda et cliquez au hasard sur des pages, remplissez des formulaires et arrêtez de vous comporter comme un développeur, juste un instant. Vous verrez que l’on trouve bien des erreurs juste en vérifiant l’enchaînement des pages.
Alors, testez, puis recommencez, une fois, deux fois, trois fois…
Bonne chance.