Introduction
Aujourd’hui, tous les sites web contiennent une ou plusieurs entêtes, ainsi qu’un pied-de-page. Cela paraît étrange de voir une page web sans une entête, ne serait-ce que pour afficher un menu. Elementor a prévu un créateur de modèles dans sa version pro. C’est avec cet outil que les entêtes sont créées.
Comme signalé au chapitre précédent, le thème Hello d’Elementor affiche le nom du domaine, ainsi que le slogan au sommet de chaque page. Si vous m’avez suivi jusqu’ici dans la création de mon site web, vous aurez une page d’accueil qui contient le titre du site et son slogan, un titre H1 formaté grâce à une feuille de style et un bouton.
L’une des premières actions à effectuer lors de la réalisation d’un site web est très certainement de vouloir supprimer ces informations inutiles et de pouvoir partir sur une page blanche. En créant une entête avec Elementor, c’est d’une pierre deux coups.

Création d’une entête
Avec Elementor, créer une entête est très simple. Il suffit de se rendre dans le menu Modèles – Constructeur de thème et de créer votre entête comme une page classique. Je ne vais pas entrer en détails sur la création de l’entête, ce blog n’est pas un cours Elementor.
Pour l’exemple, j’ai juste créé une section légèrement grise et ajouté mon logo à gauche.
On peut tout de suite remarquer que les informations de nom de domaine, ainsi que le slogan, ont disparu et que l’entête l’a remplacée.

Création du menu
Le Menu est une tâche qui se construit dans WordPress. Elementor ne fait que d’utiliser un widget pour l’afficher et le paramétrer. On peut faire beaucoup de chose avec le widget menu, y compris gérer les menus sur les smartphones.
Pour créer un menu, allez sous la rubrique Apparence – Menus. Pour l’afficher dans votre entête, glissez le widget Menu à l’intérieur de votre section entête.
Ajout d’emplacements
Vous pouvez créer plusieurs menus dans une seule page. Cela dépend amplement de votre thème. Avec le thème Hello, il n’est pas possible de gérer plusieurs emplacements, mais rien n’est impossible.
Ajoutez la fonction ci-dessous dans un fichier PHP, sur votre thème enfant, et vous aurez deux nouveaux emplacements login et logoff. Vous pourrez alors attribuer vos menus aux nouveaux emplacements.
function register_menus() {
register_nav_menus (
array (
'login' => ('Login'),
'logoff' => ('Logoff')
)
);
}
add_action ('after_setup_theme', 'register_menus');Ajout d’icônes dans les menus
Si comme moi, vous désirez ajouter des icônes à vos menus, vous pouvez le faire directement dans la section de création du menu. Ajoutez à votre menu, une balise HTML de type <i>, contenant une classe dont le nom est la nomenclature propre à Awesome Font. Puis, ajoutez une deuxième balise HTML de type <span> avec le titre de votre menu.
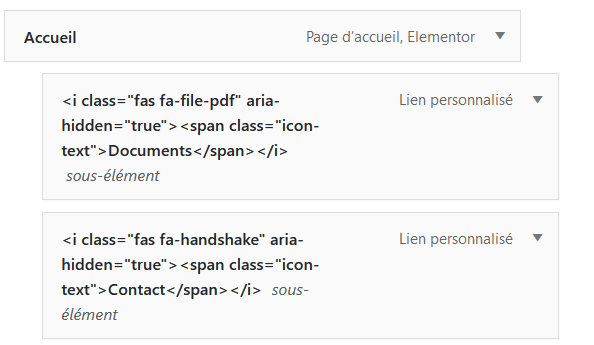
Exemple pour créer le menu documents, insérez la balise html <i class=”fas fa-file-pdf” aria-hidden=”true”><span class=”icon-text”>Documents</span></i>, ce qui donne ce résultat :
DocumentsPour trouver le nomenclature, recherchez votre icône sur le site de Awesome Font et copiez non nom dans le menu.
Ci-dessous, mon menu accueil.

Stylé un menu avec CSS
Même si Elementor offre toute une panoplie pour styliser ses menus, il est aussi possible de le faire avec une feuille de style CSS, ce qui est bien pratique si vous avez plusieurs menus dont le style est identique.
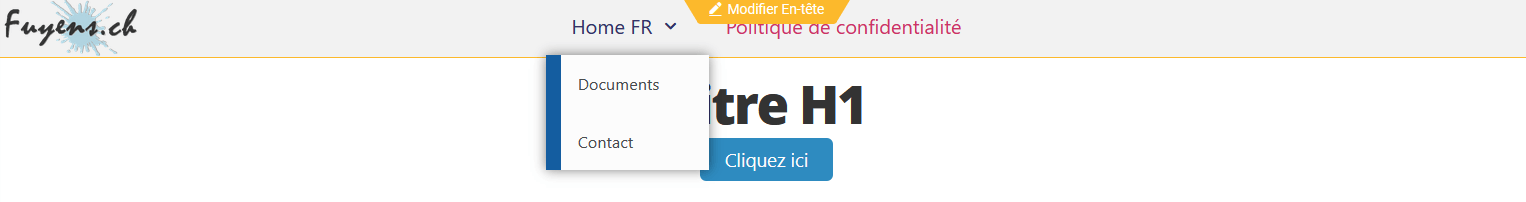
L’exemple ci-dessous affiche un menu avec une ombre portée et une bordure bleue sur son côté gauche.
.sub-menu {
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.5);
border-left: 12px solid #145DA0!important;Vous pouvez jouer aussi sur la case du menu, si celle-ci est active ou sous le pointeur de la souris (hover). Les possibilités sont infinies.
.sub-menu a {
background-color: #FCFCFC!important;
color: black;
}
.sub-menu a:hover, .sub-menu a:active {
background-color: #FCFCFC!important;
color: red;
}Voici l’entête avec un menu dont le style a été modifié avec le code CSS ci-dessus.

Ceci termine le sujet sur les menus et l’entête. On peut s’attaquer à une page d’archive, prochain sujet.



