Introduction
Cette publication va démontrer par l’exemple, la création complète d’une application web, aussi appelée “App Services”, sur le cloud “Microsoft Azure”. Rien de bien compliqué à première vue, sauf que l’on va utiliser tour à tour les containers “Docker”, l’environnement de développement “Visual Studio Code” et bien entendu, Microsoft Azure et ces différents services, comme les bases de données et le stockage. Enfin, pour s’approcher de ce qui se ferait lors de la création d’une vraie application, l’accès sera sécurisé avec “un certificat SSL” et des “points de terminaison privés” pour sécuriser l’ensemble de l’infrastructure.
Cette publication est composée de plusieurs partie. Ceci étant la 1ère partie.
L’application
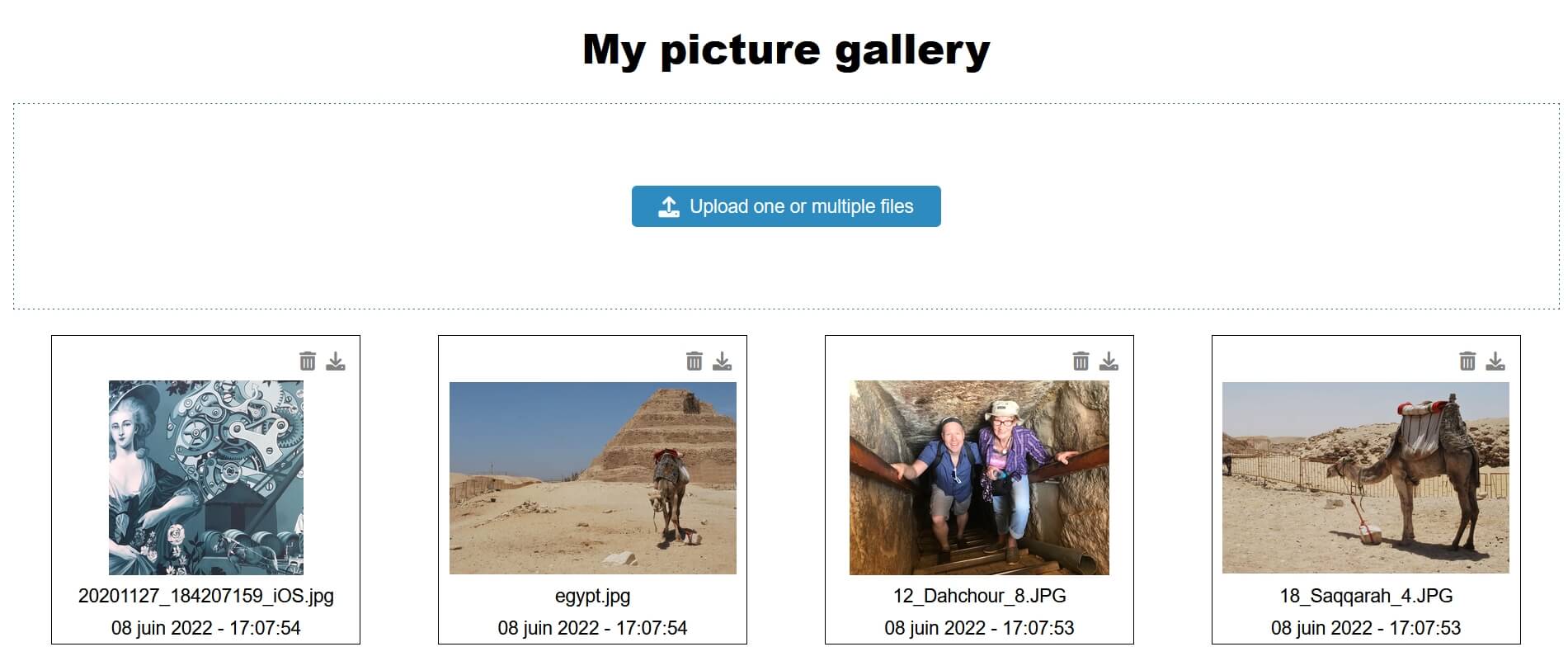
L’application qui va servir de fil rouge à cette publication n’a aucune valeur en soi. Elle ne sert qu’à démontrer les possibilités que peuvent offrir le cloud Microsoft Azure. Sa référence sera “Images Gallery” pour tout l’article. Voici une représentation de l’écran principale.
L’objectif du projet
Le projet n’a qu’une vocation académique. Il est simple et très certainement incomplet. Néanmoins, voici une liste des points clés de celui-ci. L’application va permettre de :
- Téléverser des images, les afficher sous forme de vignette et les stocker dans le cloud Azure.
- Télécharger une image depuis le stockage Azure.
- Effacer une image.
- Gérer une base de données contenant les informations sur les images.
Les services Microsoft Azure
L’infrastructure de l’application va être axée sur les services suivants :
- App Services.
- Compte de stockage pour Blob.
- Microsoft Azure SQL Database.
La création de l’application
L’application va être distribuée sous la forme d’un “Container Docker” et placée dans un “Azure Container Registry”, appelé également “ACR”. Ceci donne un avant goût des opérations de développement appelé “DevOps” dans le jargon IT, dont les containers sont très certainement la pièce maîtresse. Cet article va faire également la part belle à un autre outil de Microsoft, la plateforme de développement “Visual Studio Code”. Ce dernier est totalement gratuit et permet de piloter les containers ainsi que le registre ACR depuis un endroit centralisé.
PaaS plutôt que VM
Le développement cloud permet, aujourd’hui de s’affranchir de tout ce qui nous fait perdre du temps, à savoir la maintenance des serveurs, leurs backups, ainsi que la mise à jour des différentes parties le constituant. Le cloud possède un avantage de taille, celui d’utiliser des services, plutôt que des serveurs sur lesquels on va installer l’application.
Le PaaS, pour “Plateforme as a Service” est un acronyme qui regroupe tous les services applicatifs du cloud pour lesquels aucune maintenance n’est nécessaire. La base de données Azure SQL Database en est une.
Dans ce projet, aucune VM (machine virtuelle) n’est utilisée. Ceci simplifie l’infrastructure mais demande de mettre en place une privatisation des services au travers de réseaux virtuels et de points de terminaison. En effet, il faut garder à l’esprit que les PaaS sont publics, à l’instar des VM, qui elles, sont propriétaires.
Sécurité de l’application
L’environnement de l’application se doit d’être un minimum sécurisé. Pour ceci, elle va faire appel aux technologies ci-dessous :
- Microsoft Key Vault et Managed Identities.
- Un certificat SSL avec un domaine personnalisé.
- Deux réseaux virtuels (VNet), ainsi que des sous-réseaux.
- Des points de terminaison privés (Private endpoint).
- Des zones DNS privées.
- Une passerelle d’entrée (Application gateway).
Design de l’application
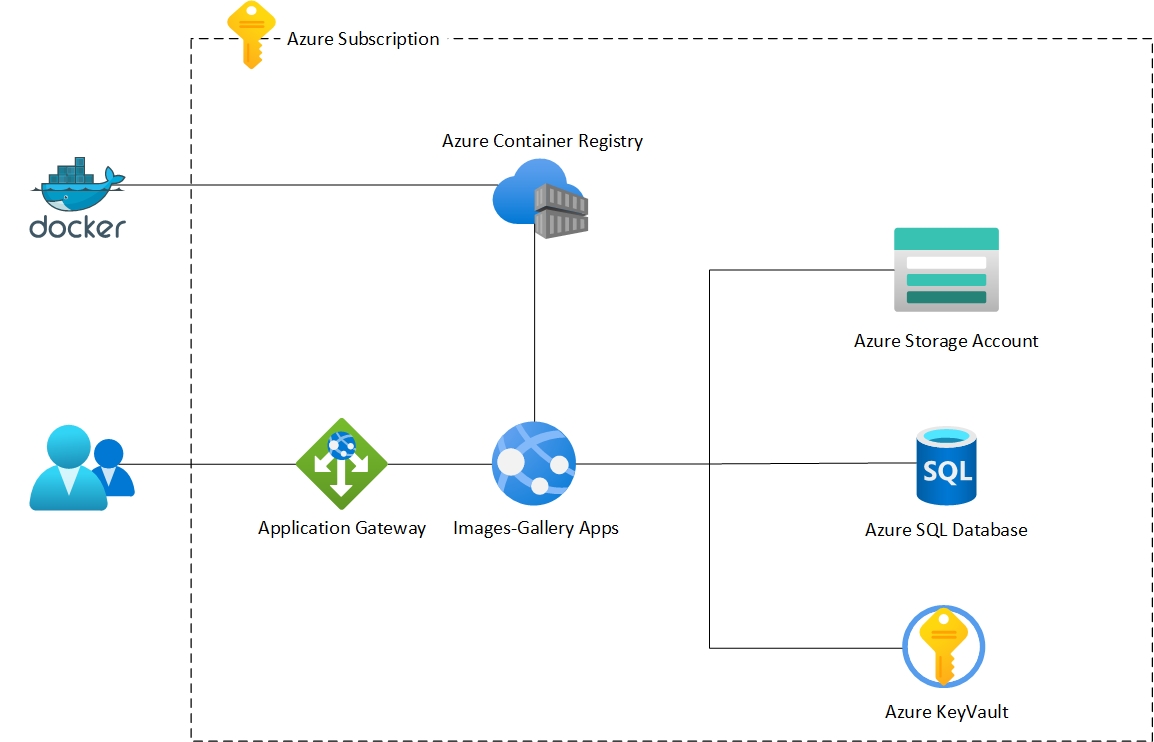
Les deux représentations du design ci-dessous sont les mêmes.
- Le design de gauche montre l’infrastructure de façon simplifié.
- Le design de droite montre la vraie infrastructure au final. Celle-ci ajoute les éléments de sécurité.
Conclusion
L’introduction de cette publication est maintenant terminée. Elle a permis de connaître quelques uns des services du cloud Azure de Microsoft, de faire un tour dans les différents outils utilisés et surtout de voir le design final de l’application.
Il est temps de maintenant de mettre en place un environnement de travail.