Introduction
L’étape de conception n’est pas à confondre avec celle de la réalisation. Elle privilégie la réflexion, plutôt que l’action. Quand le temps vient de parler de la conception, plusieurs questions se posent.
- Le choix du CMS (Content Mangement System)
- Le nom de domaine et l’hébergeur
- Les outils de développement
- Le design proprement parlé
WordPress
Le choix s’est rapidement porté sur WordPress, parce qu’il est le CMS le plus utilisé aujourd’hui pour créer un site personnel. Même si celui-ci a été décrié pour son manque de souplesse et de créativité dans un autre domaine que celui des blogs, il est aujourd’hui tout à fait capable de gérer et d’afficher toutes sortes de contenu, y compris des plateformes de ventes en ligne.
Le nom de domaine et l’hébergeur
L’importance du nom de domaine peut être cruciale à une entreprise qui associe son site web à son activité. En règle général, plus le nom de domaine est long, moins les gens s’en souviennent. Il est donc conseillé d’en choisir un court. Pour ma part, je suis l’heureux propriétaire du domaine fuyens.ch. C’est le nom du petit hameau où j’habite et personne, jusqu’ici, ne m’a demandé de le libérer.
Le choix de l’hébergeur est propre à chacun, mais le choix s’est tourné vers Infomaniak. Sans vouloir leur faire plus de pub, voici quelques-uns de leurs avantages.
- Infomaniak est basé à Genève, il est donc local.
- Il possède une console d’administration.
- On peut sécuriser son site web en HTTPS
- Il est possible de créer plusieurs sous domaines (jusqu’à 20).
- WordPress s’installe en quelques clics de souris et est entièrement gratuit.
- Une sauvegarde est effectuée toutes les nuits.
Les outils de développement
Quand on veut créer un site avec WordPress, on peut bien entendu n’utiliser que ce dernier avec un thème approprié à votre site web. Mais à force de consulter d’autres sites web et des dizaines de vidéos d’explications sur Youtube, on commence par comprendre qu’il y a deux outils indispensable à WordPress. Le premier, c’est le constructeur de pages, le deuxième, c’est l’éditeur de contenu.
L’éditeur de contenu est intégré aujourd’hui à WordPress (depuis la version 4.8). Il porte le joli nom de Gutenberg. Il a remplacé un autre éditeur, dit classique, qui était le TinyMCE. Si les choses étaient relativement claires avant Gutenberg, on peut aujourd’hui confondre éditeur de contenu et constructeur de pages. L’un sert à créer du contenu, comme son nom l’indique, l’autre sert à façonner votre site web. Même si un certain nombre de sites sont entièrement construit à l’aide de Gutenberg, ce n’est pas la solution retenue.
Les constructeurs de pages, au contraire de Gutenberg, ne sont pas intégrés dans WordPress. Il faut installer un thème et/ou un plugin. En exemple, le thème Divi a été testé sans pour autant se démarquer. Le choix s’est porté sur Elementor, un constructeur de pages qui s’intègre à l’environnement WordPress et qui vous permet de donner libre cours à votre imagination presque sans limite. Il est de loin le plugin le plus installé aujourd’hui (plus de 5 millions en 2019).

Elementor ne fait pas l’impasse sur le thème WordPress. Il faudra en choisir un et l’installer. La configuration de base de WordPress et d’Elementor sera abordée plus tard. Sachez simplement qu’Elementor a créé son propre thème et qu’il est fortement recommandé de l’utiliser pour travailler avec lui.

Le design
Une fois passé l’étape du nom de domaine, de l’hébergeur, de l’installation de WordPress et du plugin Elementor, on rentre dans le vif du sujet, la création de la page d’accueil. Même si un certain temps a été alloué à la compréhension des finesses d’Elementor, il serait une perte de temps de vouloir essayer tous les widgets d’Elementor (en version Pro) et d’essayer de construire le design d’une page à partir d’une page blanche. Nullement besoin d’être un graphiste expérimenté, il suffit de récolter les idées d’autres sites web.
Wireframe
Une fois les premières heures passées à jouer avec Elementor, il est vivement conseillé de ne jamais commencer à construire un site web avec celui-ci, mais plutôt d’utiliser un outil de conception pour créer un wireframe.
Wireframe est un terme anglais utilisé dans la modélisation. Et quoi de mieux qu’un modèle pour se représenter une page web. J’ai conçu les miens avec l’outil Adobe XD. Il en existe d’autres, comme Figma ou Sketch.
Adobe XD
Quelques avantages d’AdobeXD, même si les autres produits sont certainement similaires.
- Adobe XD est gratuit dans sa version de base, qui est largement suffisante pour mes besoins.
- Adobe XD permet de zoomer sur votre page pour avoir un meilleur aperçu.
- Adobe XD vous permet de voir plusieurs plans de travail en simultanée. Ainsi, vous pourrez voir la version desktop, tablet et mobile sur le même écran.
- Adobe XD vous permet de créer de multiples plans de travail. De même, vous pouvez créer de multiples versions de votre page pour les comparer. Ceci est très important car ceci permet de revenir en arrière, à une certaine version.
- On peut comparer une ancienne version en l’important dans Adobe XD et créer une nouvelle version juste à côté. Ceci permet de comparer l’avant de l’après.
- Au delà du wireframe, on peut créer des pages en couleurs.
- Il est bien plus facile et rapide de prendre des décisions en regardant une conception sur Adobe XD qu’avec Elementor.

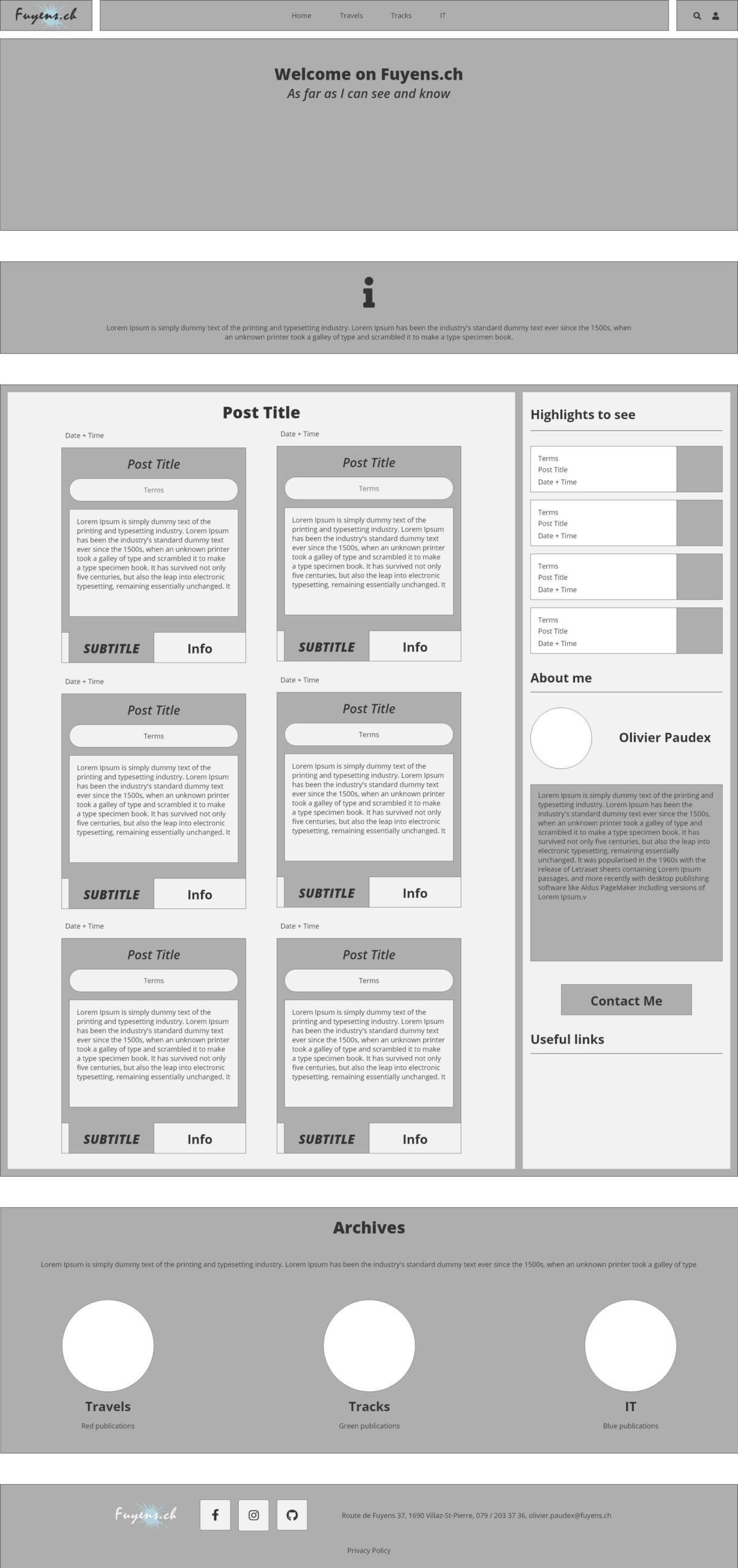
Dans un premier temps, la page a été dessiné à la main pour donner une idée de base. Puis rapidement un wireframe a été créé. Il est à préciser que l’outil est super simple d’emploi et que l’on trouve plein de tutoriel sur Youtube. Ci-dessous, la première page. Ceci a demandé environ 3h pour la concevoir. Imaginez le temps nécessaire de créer ceci avec Elementor.
Une note sur la police Awesome
Les icônes en haut à droite font parti de la famille des Awesome Font. Les icônes sont intégrés à Elementor, mais pas dans AdobeXD. Il est néanmoins possible de les ajouter. Téléchargez les versions OTF sur le site de Awesome Font, en version Regular, Solid et Brands. Installez-les dans votre ordinateur. Maintenant, vous pouvez utilisez les icônes dans AdobeXD.
Inspirez-vous mais ne copiez pas
L’un des points forts du Wireframe, c’est de laisser cours à votre imagination, plutôt qu’aux possibilités offertes par Elementor. Par exemple, le design des publications (les 6 rectangles au milieu), a été dessiné sans savoir si il était vraiment possible de les créer avec Elementor. Il en sera discuté plus tard, mais sachez que oui, tout est possible avec Elementor et certains plugins complémentaires.
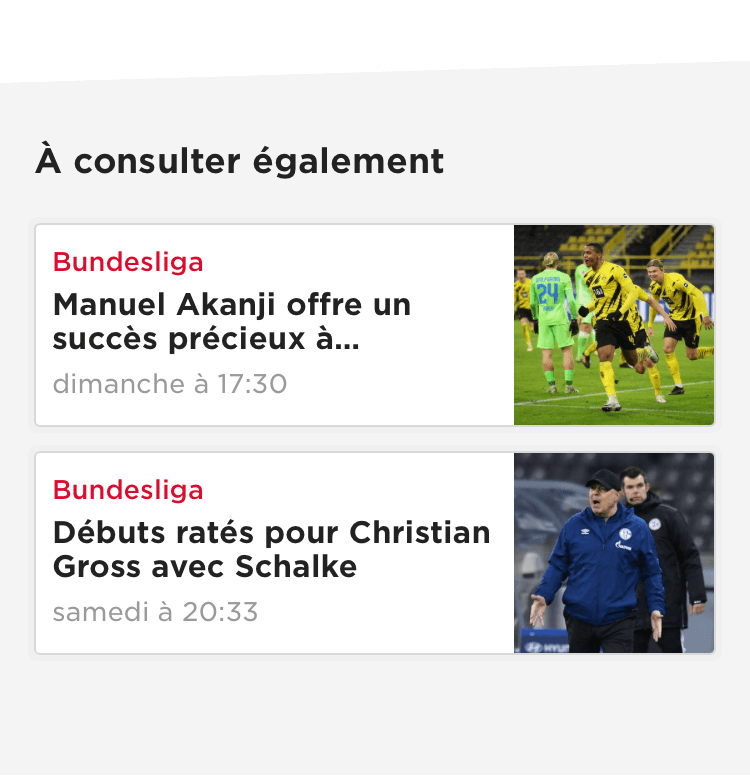
Un autre exemple est celui de la rubrique “A consulter également”. Je me suis inspiré de la version mobile de l’apps de la RTS (Radio Télévision Suisse).

Ci-dessous, le wireframe de la page d’accueil.
La palette de couleurs
Une étape relativement importante dans la création d’un site web et la palette de couleurs. Tous les graphistes du monde vous diront que le choix des couleurs fait vivre ou pas un site web. Si vous n’avez aucune idée des couleurs à choisir en fonction de votre contenu, partez d’une image d’inspiration dont l’atmosphère vous plaît pour générer automatiquement une palette de couleur avec https://www.canva.com/color-palette/.
Les polices de caractères
Une autre étape importante est le choix de la ou des polices d’écriture (fonts). Elementor est fourni avec un grand nombre de police et il est pratiquement inutile de télécharger des polices supplémentaires. Mais si vous ne trouvez pas votre bonheur, vous pouvez en trouver chez Google.
Les menus
Tout site web digne de son nom possède un ou plusieurs menus. Il n’y a pas de formule magique concernant le menu, mais il est temps d’y penser. Inspirez vous d’autres sites web ou, tout simplement, créez une entrée de menu par rubrique et/ou par pages.
Comme pour la conception du wireframe, la réflexion autour des menus peut vite être très chronophage. Pensez votre menu avec les yeux d’un utilisateur. Plus le site est intuitif, plus les visiteurs resteront sur vos pages. Rien de plus désagréable que de se perdre dans un menu qui contient une multitudes de liens sans néanmoins aboutir à ce que l’on cherche.
La création des menus se fait directement sous WordPress.
Le logo et l’icône du site
Identité du site ou de la société, le logo est la clé de la porte d’entrée. Le logo de ce site a été créé avec Photoshop, mais il existe plein d’outil en ligne pour le matérialiser. Nul besoin d’être graphiste ou spécialiste en marketing. Le dessin de ce simple logo contient une ligne de texte et une image en fond.
Un autre élément à préparer est l’icône du site. C’est la petite icône qui apparaît dans l’onglet de votre navigateur. Là aussi, nul besoin de faire compliqué. L’icône de ce site a été réalisée avec une seule lettre et le fond bleu a été travaillé avec un effet d’éclairage.


Bibliothèque d’images gratuites
Si vous manquez d’inspiration ou si vous cherchez des images, voici deux sites web innovants :
Voilà pour ce chapitre consacré à la conception. Encore une fois, je me dois de vous rappeler qu’il est très important de préparer son environnement, de choisir ses couleurs et polices, de pensez au contenu du menu et de dessiner ses idées sur une feuille de papier ou un outil comme AdobeXD avant de se lancer dans la création du site. Vous allez gagner en efficacité et en temps. Le prochain chapitre parlera du plan des pages, étape au combien importante, qui permet également de bien structurer ses idées.