Introduction
With the switch to the Gutenberg editor, WordPress has created a bad feeling in the user community. Some people saw Gutenberg as a new tool, complicated to use, to set up, and therefore not really useful. On the other side, we read approving comments from those who had totally adopted the new editor.
With Elementor as a page builder, some people even wondered if it still had a reason to exist. The answer was not long to come, and in the words of Elementor: “You must not confuse “page builder” and “content editor”. Even if some would say that it is possible to create a page with Gutenberg as the only tool.
The content of Fuyens.ch is entirely created with Gutenberg, and all pages are built with Elementor.
Code syntax block
This site, like many others that publish IT topics, enhances the explanations with code examples. In the Gutenberg editor, there is an HTML tag of type “<code></code>”. Even though this tag allows you to copy and paste a code example, it is still written in black on a white background, without a highlighter for the syntax. This doesn’t really give the expected effect.
It is possible to improve this, by using a syntax highlighting plugin. This site uses the “Code Syntax Block” plugin.

The plugin integrates perfectly with Gutenberg and offers the possibility to select the programming language, to number the lines of code, and to choose a color theme.
The Prism library
The above plugin is built on the basis of the Prism library. Prism is a lightweight and extensible syntax highlighter. It is designed in two parts, the CSS stylesheet and the actions written in Javascript.
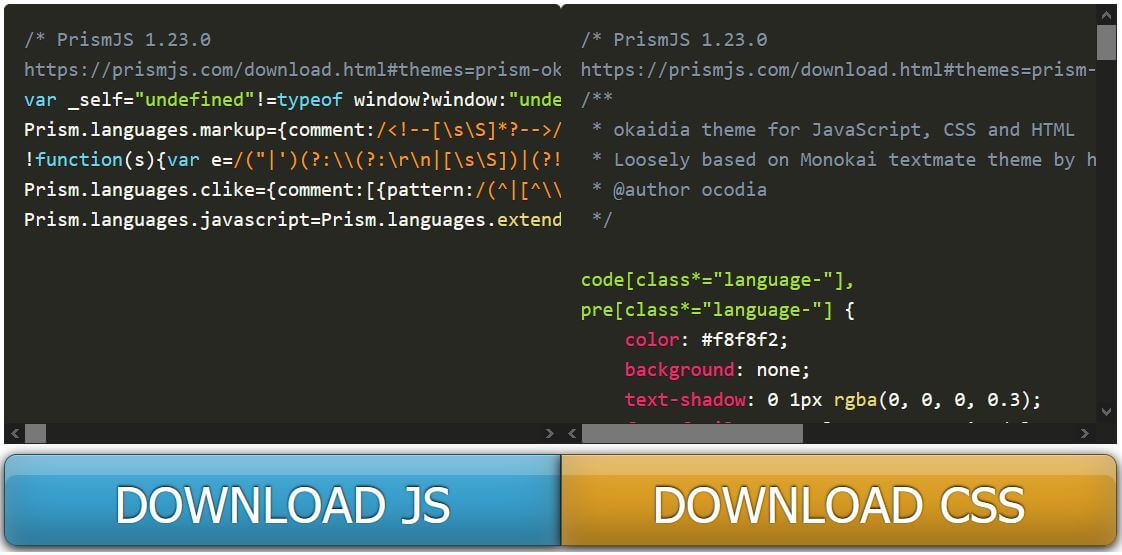
It is possible to create your own library by visiting the Prism website at https://prismjs.com/. Prism proposes today :
- 8 themes.
- More than 200 languages.
- About thirty plugins.
To create a theme, just select the options and get the two files “css” and “js”.
You can also retrieve the one from this site, by clicking on the “attachment” link at the top of this post.

Integration with the Code Syntax Block plugin
It is possible to use the Prism library with the Code Syntax Block plugin. You just have to copy the “css” file with the others, in the folder of the same name, at the root of the child theme, then add these few lines of code :
// Use local prism theme
function Prism_CSS_Path() {
return '/css/prism.css';
}
add_filter('mkaz_prism_css_path');This filter was written by the author of the plugin, Marcus Kazmierczak. All the documentation can be found on his Github.
Linking the stylesheet with the plugin fixes the theme chosen for all the code windows. Selecting the theme from the Gutenberg editor becomes ineffective.
Prism Plugin Integration
The Prism library is also composed of a “js” file which allows to add functions, like the famous “Copy”, used by this site, and the language display.
As the author doesn’t talk about the integration of the “js” file in his documentation, it’s still possible to use the classical method of queuing Javascript code, to integrate this file. You just have to add these few lines of code in a “php” file and to copy the “prism.js” file into a “js” folder at the root of the child theme.
// Prism Highlighter library
if (!function_exists('PrismJS')) {
function PrismJS() {
// Only on single pages
if (!is_admin() && (is_single())) {
$jquery = array ('jquery');
$version = '1.0';
$in_footer = true;
// Enqueue script
wp_enqueue_script('PrismJS', get_stylesheet_directory_uri() . '/js/prism.js', $jquery, $version, $in_footer);
}
}
}
add_action('wp_enqueue_scripts', 'PrismJS');Just move the mouse over the code area to see the new buttons appear. The “Copy” function is very useful.