Introduction
When it comes to displaying custom fields in an archive page using the Elementor “Posts Archive” widget, it quickly becomes clear that this is not possible. This is because Elementor only offers three types of layouts, classic, map and full. Strange thing, none of them includes custom fields. It took a little research and perseverance to find the fifth plugin on this site, Ele Custom Skin.

The loop
Ele Custom Skin simply adds a new tab to the Elementor templates that has the explicit name of loop. It works in the same way as another Elementor template. Here are a few lines on how it works :
- Create a loop in the same way as an Elementor template.
- Name it “Post Loop” or any other name you think is appropriate.
- Create a section, add your desires.
- Save your work. When asked for the display condition, leave it empty.
Display custom fields
To display custom fields, simply set the widget to the appropriate field type.
As an example, for the title :
- Add the “Post title” widget.
Another example, the country :
- Add the “Title” widget.
- Click on the small symbol representing a hard disk (dynamic tags).
- Select “ACF Fields” at the bottom of the list.
- Click on the bolt key on the left.
- In the key dropdown list, select the “Country” field.
- Save your work.
Last example, the background image :
- Click on the section.
- Click on Style.
- In the background type, select the ACF field “Image”.
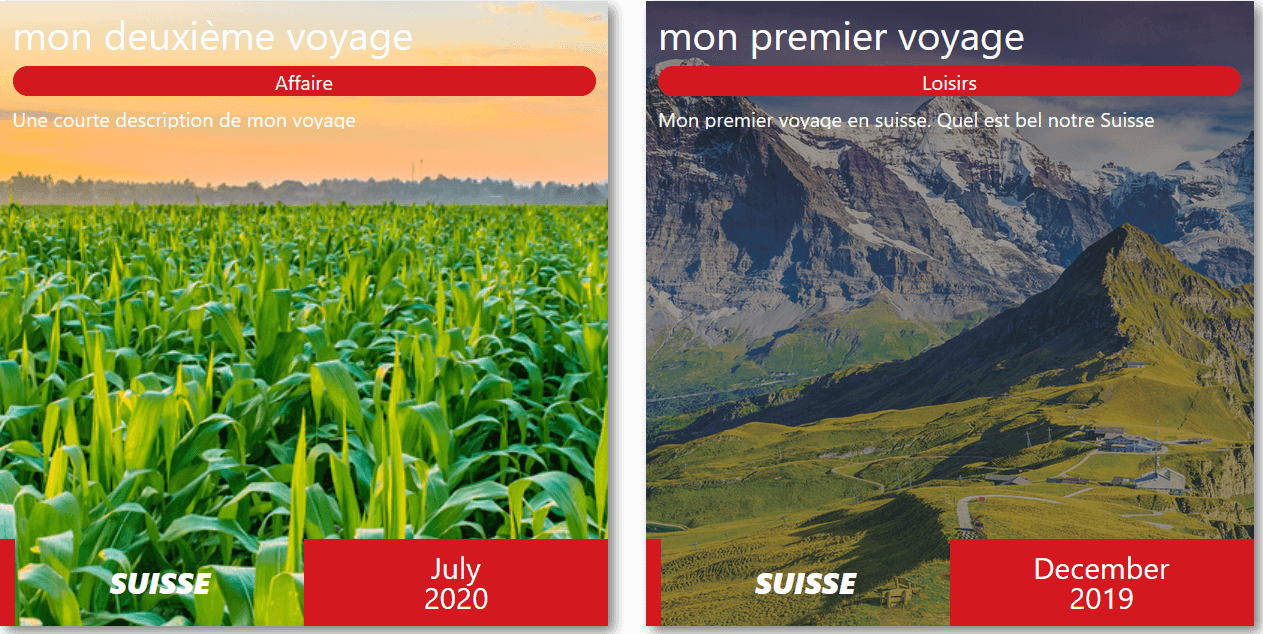
You can of course materialize your loop as you wish. Let your imagination run wild. Below, the first attempt without formatting (in french).

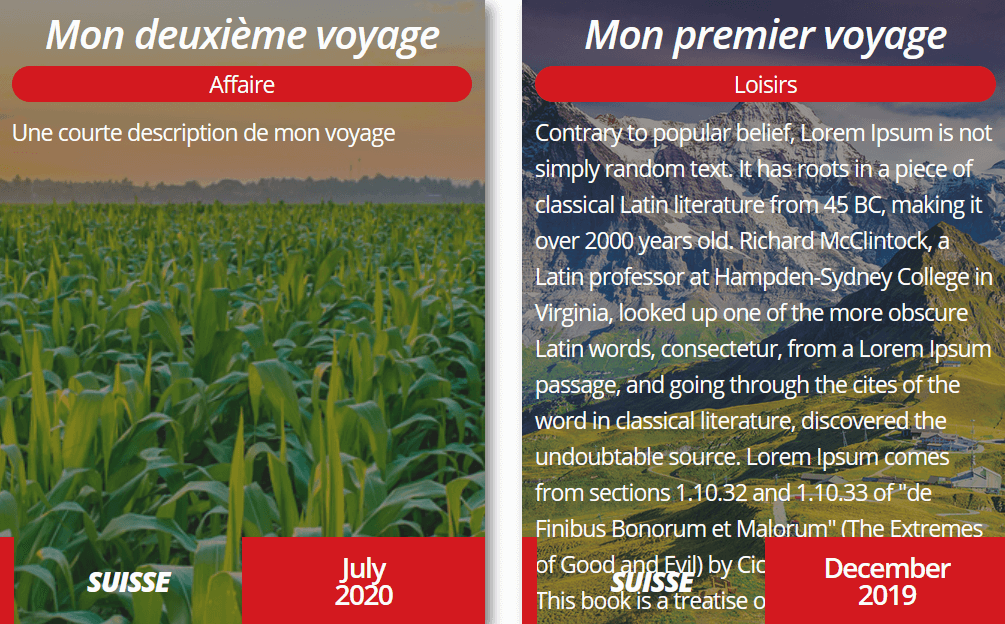
This is starting to look like my wireframe and I like it. Now, the next thought brings me the following question. What will happen if the description text is too long? Well, the answer is not pretty.

In a case like this, not many other solutions than using Javascript to count the maximum lines and truncate the text. To be continued in my next post, Running Javascript in WordPress.



