Introduction
Rendre un tableau de bord WordPress simple et conviviale favorise le rendement d’un côté et la sécurité de l’autre. Rien de plus distrayant que de voir toutes les possibilités offertes par WordPress pour manipuler le site. Et rien de plus frustrant pour l’administrateur de devoir réparer les dégâts causés par les utilisateurs connectés au site. En nettoyant le tableau de bord de WordPress à sa plus simple expression, il permet de faire d’une pierre deux coups. Et tout ceci, sans plugin tiers, ou presque.
Le plugin Dashboard Welcome for Elementor
Le seul plugin utilisé sur ce site est un plugin qui sert à modifier le panneau “Bienvenue” du tableau de bord. Si le panneau n’est pas visible, il faut cocher la case dans “les options de l’écran”, situées tout en haut de l’écran.

Créer le modèle du panneau “Bienvenue” avec Elementor
Si il est possible de créer un modèle avec Elementor puis de configurer DWE pour l’afficher dans le tableau de bord, il n’est pas possible de créer un modèle multilingue (avec Polylang, par exemple). Il va falloir trouver une astuce pour n’utiliser qu’un seul modèle pour les différentes langues.
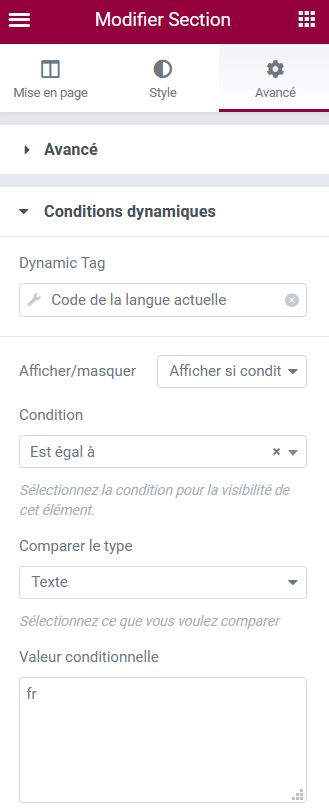
La solution retenue par ce site est de créer une section par langue (dans le même modèle), puis de configurer la condition dynamique de la section (créé avec le plugin Dynamic Conditions), avec le code de la langue actuelle.


Une fois le modèle Elementor créé, vous devriez avoir deux sections, une pour chaque langue. L’image ci-dessous montre la première section en français et l’autre, en anglais. Les deux sections sont empilées dans le même modèle.

Configuration des différents panneaux
Pour configurer les différents panneaux, on va recourir à quelques lignes de code, plutôt que d’installer un plugin supplémentaire.
- Commencez par créer un fichier PHP, puis suivez le guide en fonction des fonctionnalités que vous désirez modifier.
Supprimer les metabox
Les metabox sont les blocs d’informations qui se trouvent juste en-dessous du panneau de Bienvenue. Ci-dessous, les blocs supprimés pour les utilisateurs hormis l’administrateur.
- Essayez de voir l’effet de chaque commande.
// Remove dashboard widgets
function remove_widgets() {
if (!current_user_can('administrator')) {
remove_meta_box('dashboard_activity', 'dashboard', 'normal');
remove_meta_box('dashboard_right_now', 'dashboard', 'normal');
remove_meta_box('dashboard_quick_press', 'dashboard', 'side');
remove_meta_box('e-dashboard-overview', 'dashboard', 'normal');
remove_meta_box('dashboard_primary', 'dashboard', 'side');
remove_meta_box('dashboard_secondary', 'dashboard', 'side');
remove_meta_box('dashboard_recent_comments', 'dashboard', 'normal');
remove_meta_box('dashboard_incoming_links', 'dashboard', 'normal');
remove_meta_box('dashboard_plugins', 'dashboard', 'normal');
remove_meta_box('dashboard_recent_drafts', 'dashboard', 'side');
}
}
add_action('wp_dashboard_setup', 'remove_widgets');Créer un metabox
Oui, il est possible de créer un metabox, pour informer les utilisateurs, par exemple.
- Il faut commencer par enregistrer le metabox avec le code ci-dessous :
// Add a custom widget to dashboard
function register_custom_dashboard_widget() {
wp_add_dashboard_widget ('custom_dashboard_widget', 'Infos from' . ' ' . get_bloginfo(), 'custom_dashboard_widget');
}
add_action('wp_dashboard_setup', 'register_custom_dashboard_widget');- puis, remplir le metabox avec les informations désirées. Attention, le code ci-dessous est à moitié en HTML, d’où les “<?php” et “?>”.
<?php
function custom_dashboard_widget() {
?>
<p>Aucune information</p>
<?php
}
?>Il est bien entendu possible de le faire pour un site multilingue, créé avec Polylang. Le titre de la metabox, ici “Infos from”, doit être écrit en anglais dans les deux langues, puis traduit avec le panneau de “traduction des chaînes” de Polylang.
// Add a custom widget to dashboard
function register_custom_dashboard_widget() {
if (function_exists('pll_current_language')) {
if (pll_current_language() == "en") {
wp_add_dashboard_widget(
'custom_dashboard_widget',
pll_translate_string('Infos from', 'en') . ' ' . get_bloginfo(),
'custom_dashboard_widget'
);
} else {
wp_add_dashboard_widget(
'custom_dashboard_widget',
pll_translate_string('Infos from', 'fr') . ' ' . get_bloginfo(),
'custom_dashboard_widget'
);
}
}
}
add_action('wp_dashboard_setup', 'register_custom_dashboard_widget');Ici, les textes sont écrits dans les deux langues, parce qu’il est plus simple d’écrire une information en HTML, plutôt que plusieurs dans le panneau de Polylang. Mais, il est aussi possible de le faire avec Polylang.
<?php
function custom_dashboard_widget() {
if (function_exists('pll_current_language')) {
if (pll_current_language() == "en") {
?>
<p>No informations</p>
<?php
} else {
?>
<p>Aucune informations</p>
<?php
}
}
}
?>Supprimer les options de la barre d’administration
Rien ne sert de laisser une barre d’administration dont les fonctionnalités ne servent pas aux utilisateurs.
// Remove options from admin bar
function remove_dashboard_adminbar_items() {
if (!current_user_can('administrator')) {
global $wp_admin_bar;
// Remove the WordPress logo
$wp_admin_bar->remove_menu('wp-logo');
$wp_admin_bar->remove_menu('comments');
$wp_admin_bar->remove_menu('new-content');
$wp_admin_bar->remove_menu('updates');
}
}
add_action('wp_before_admin_bar_render', 'remove_dashboard_adminbar_items');Supprimer les éléments de la barre latérale
Enfin, il est également possible de supprimer les éléments qui constituent la barre latérale gauche.
// Remove Menu items
function remove_dashboard_menu_items() {
if (!current_user_can('administrator')) {
remove_menu_page ('edit.php');
remove_menu_page ('edit-comments.php');
remove_menu_page ('edit.php?post_type=elementor_library');
remove_menu_page ('tools.php');
}
}
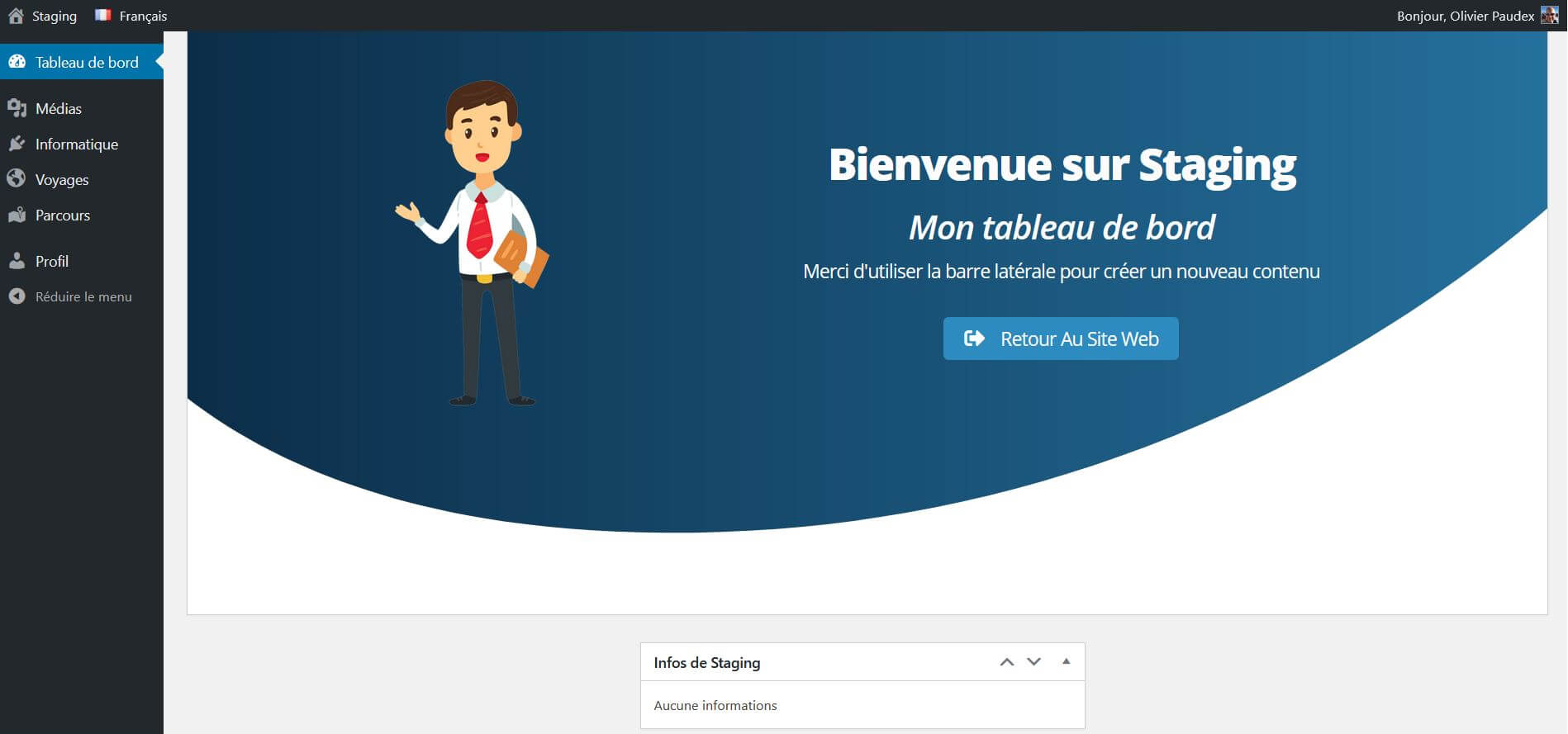
add_action('admin_menu','remove_dashboard_menu_items');Voici ce que donne la console d’administration pour un contributeur sur ce site. Il est même possible de changer de langue.

Le mot de la fin
Voilà, encore une démonstration qu’il est tout à fait possible de créer de belles consoles d’administration avec Elementor et quelques lignes de code, sans pour autant utiliser des plugins.



